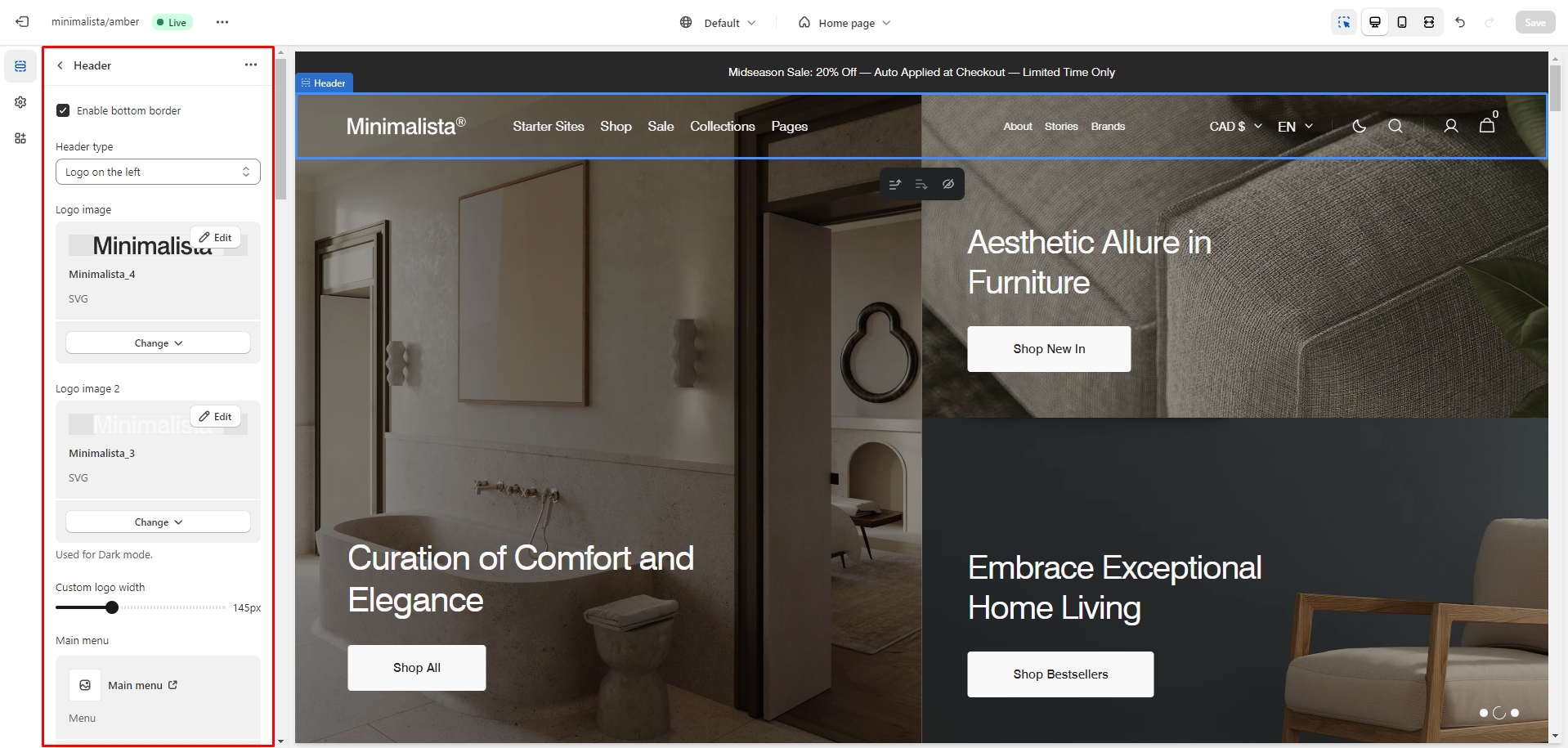
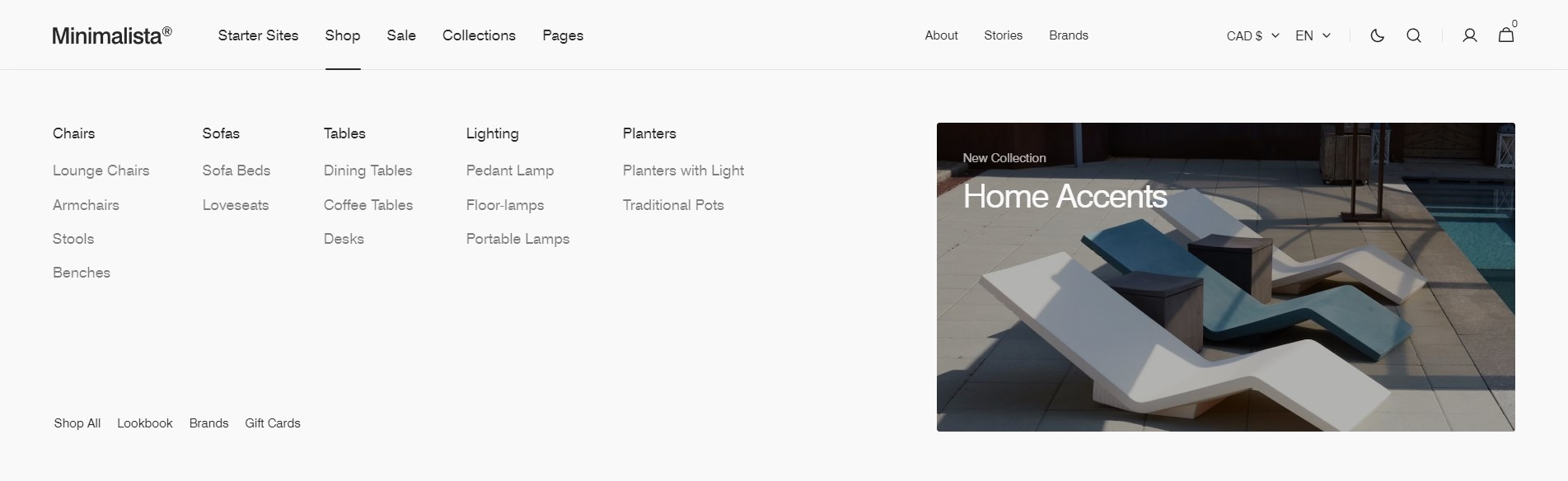
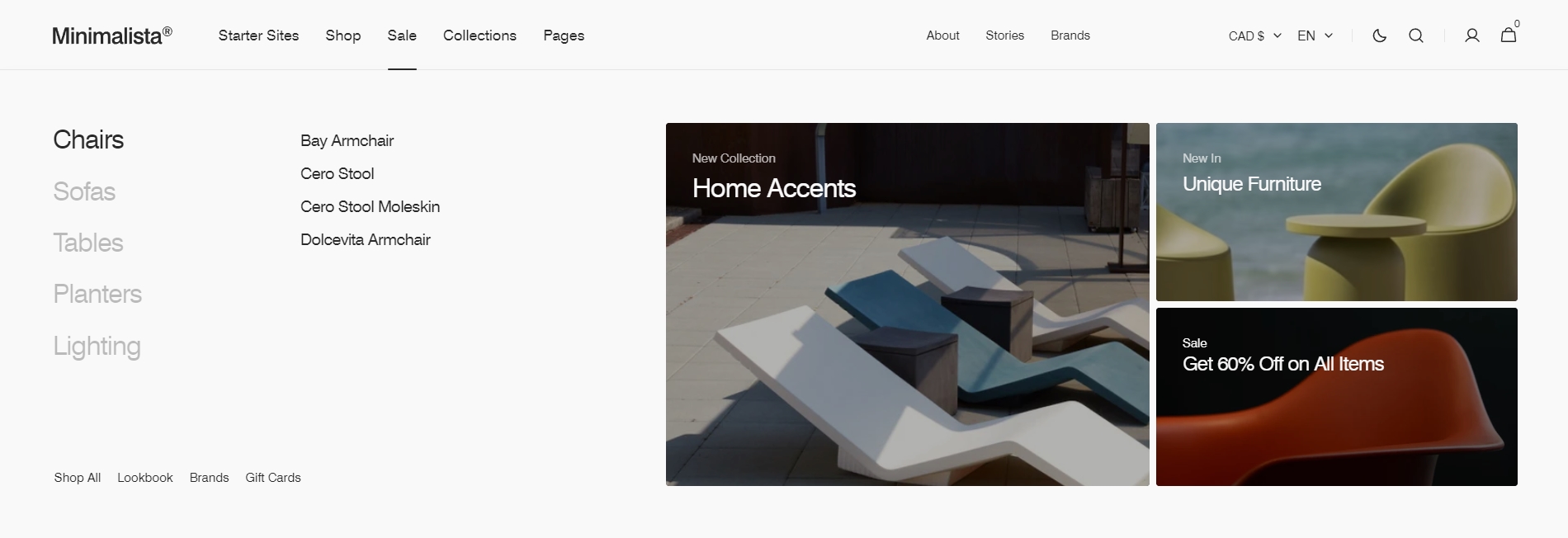
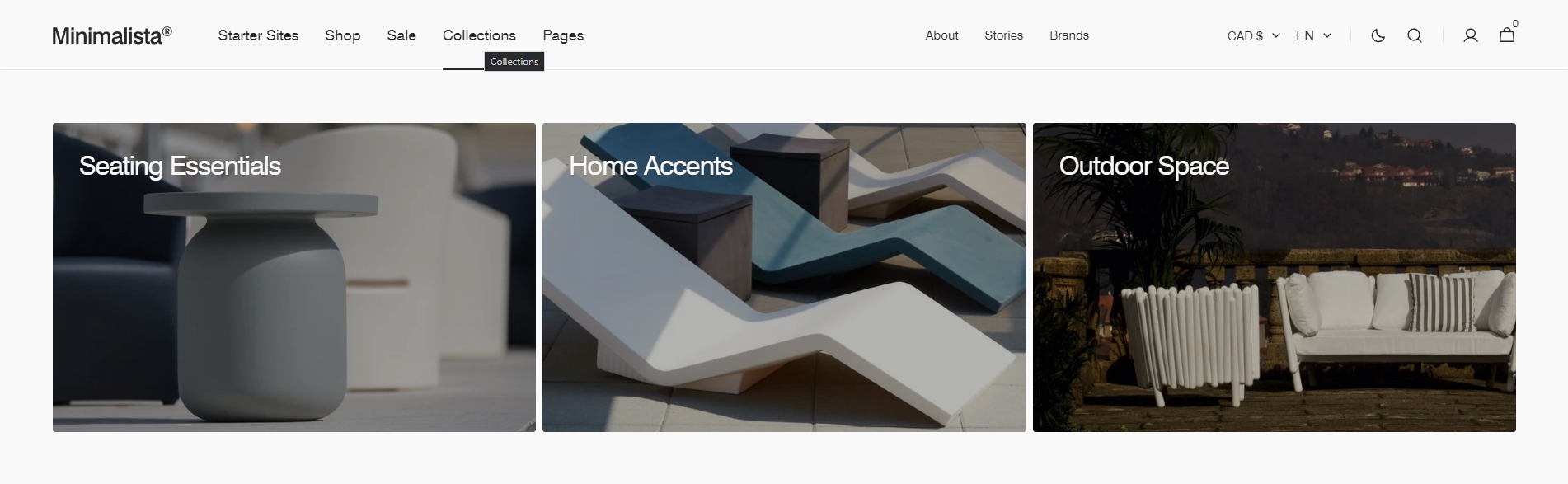
There are several types of the header layuot in this theme. Here, you can also modify search promo and add 3 types of Mega menu.






To add a Mega menu, make sure that the main menu link has sublinks, and then follow these steps:
Additionally, you can add images, text, and links to the two promo blocks, and choose their color scheme.

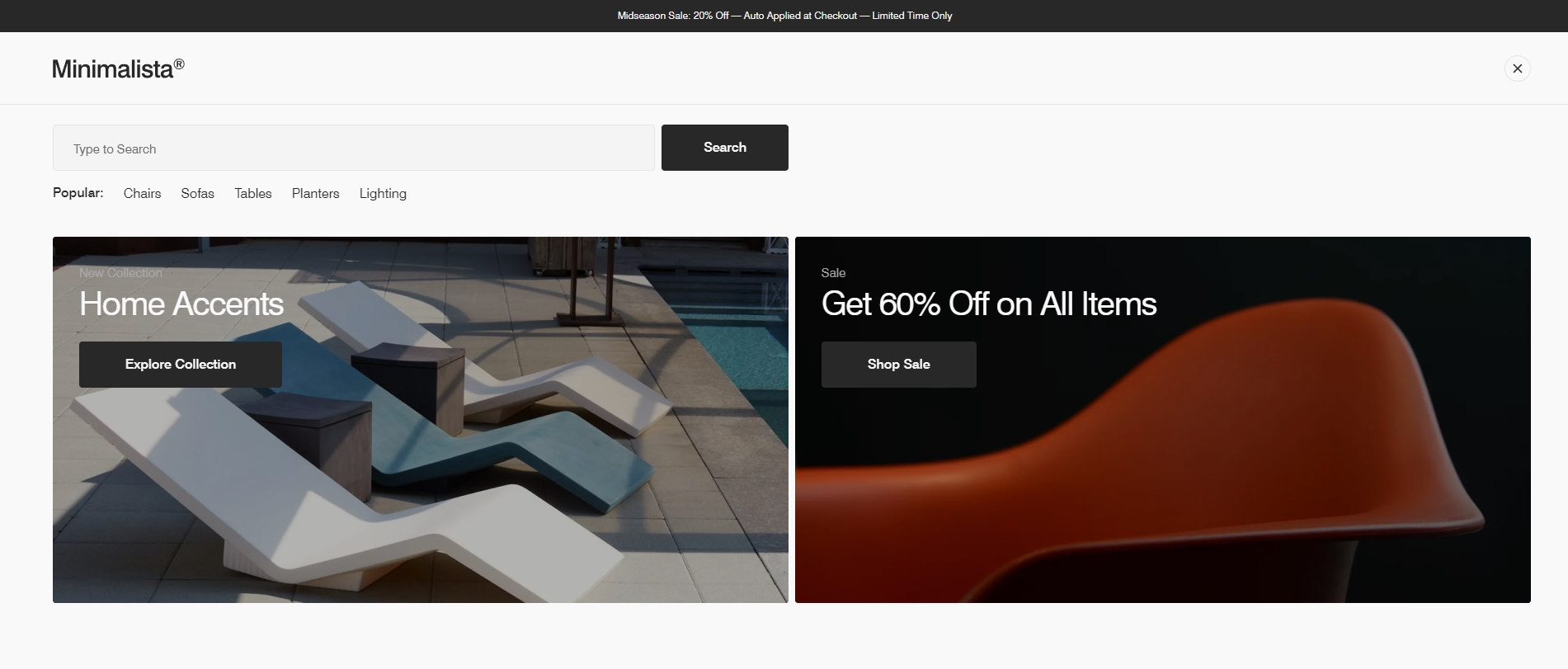
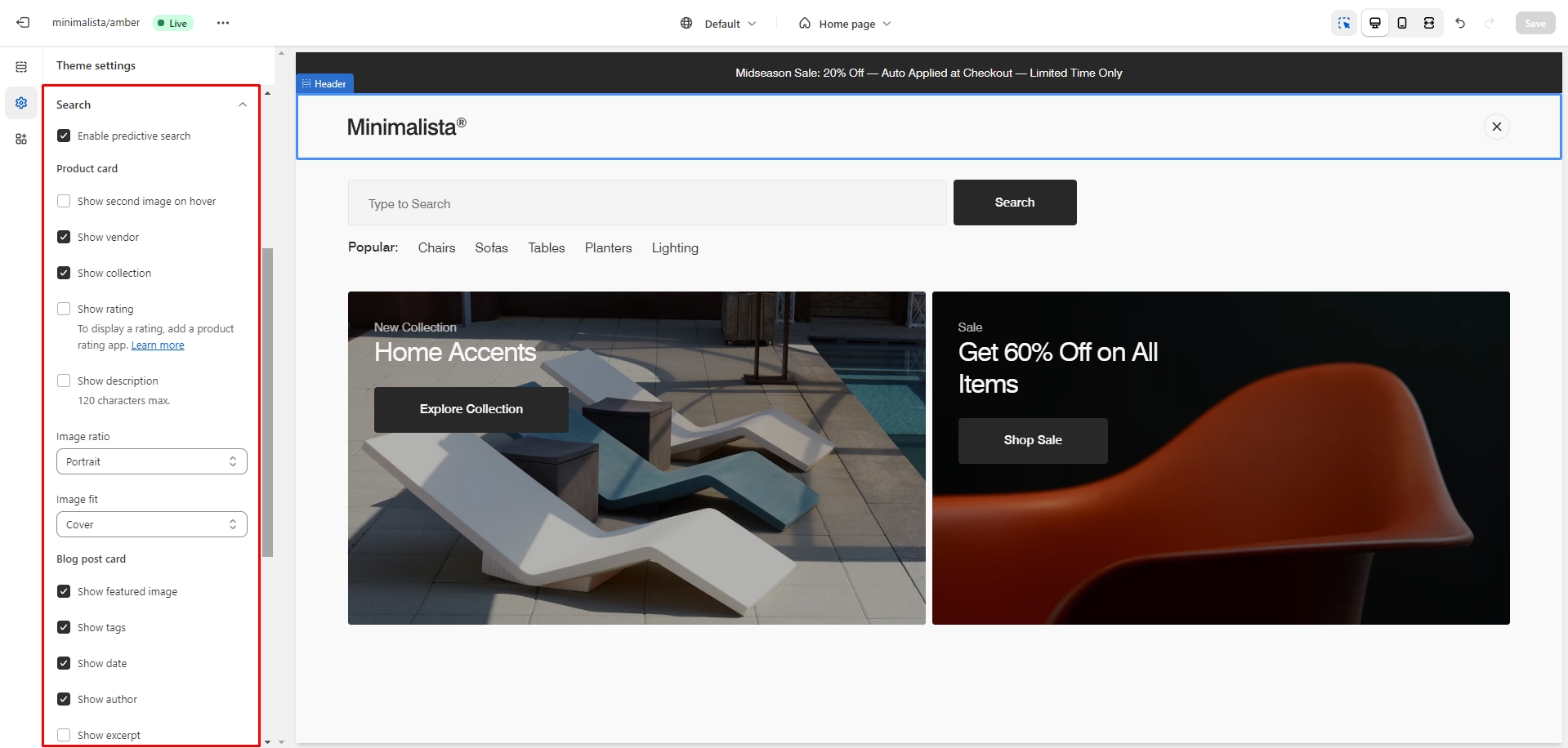
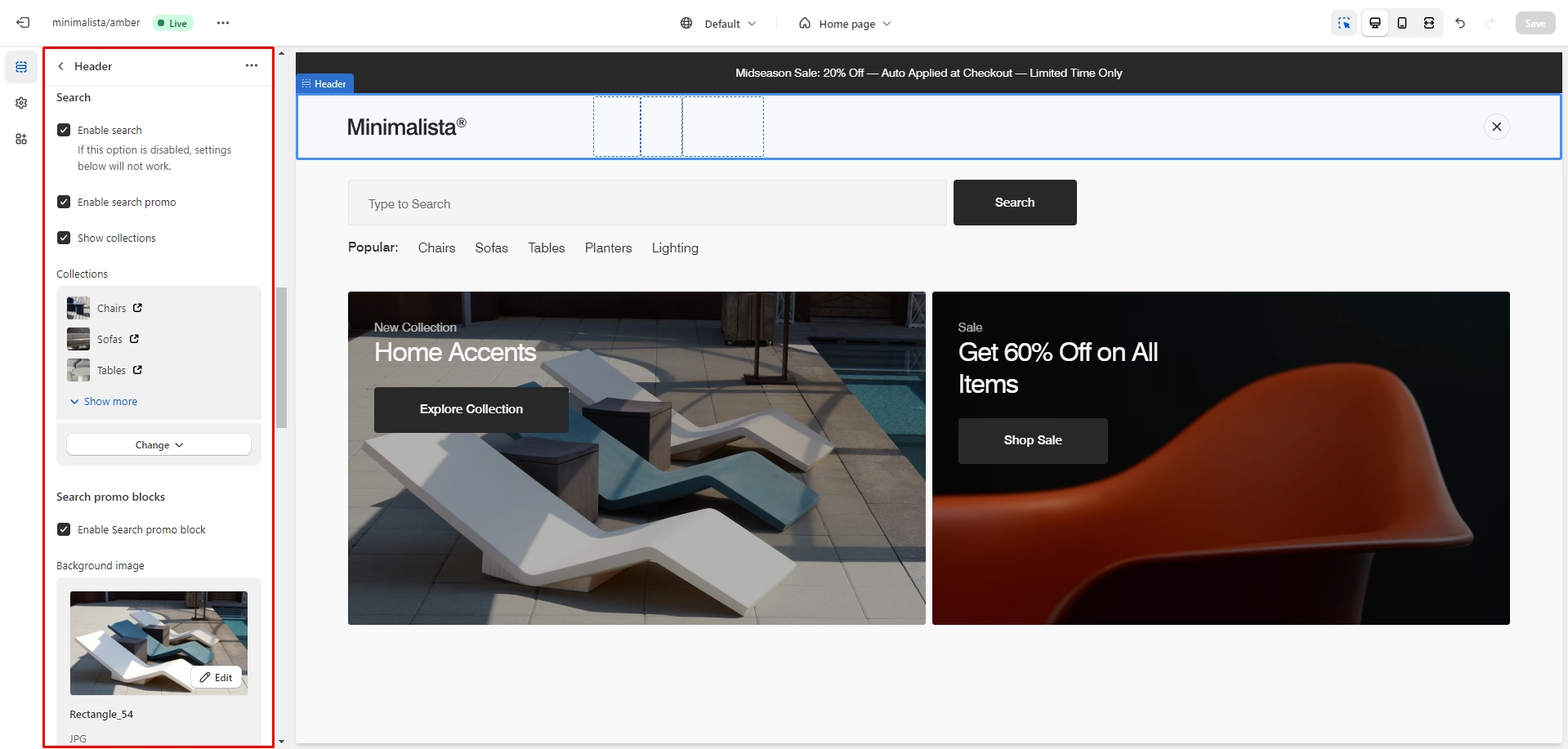
In this theme, you can use a predictive search. It is enabled by default, but you can disable it in the Theme settings > Search.

You can also enable the Search promo dropdown in the Header settings, which opens before the user starts to type. There are 2 types of information that can be added to this dropdown: collections and 2 promo blocks.

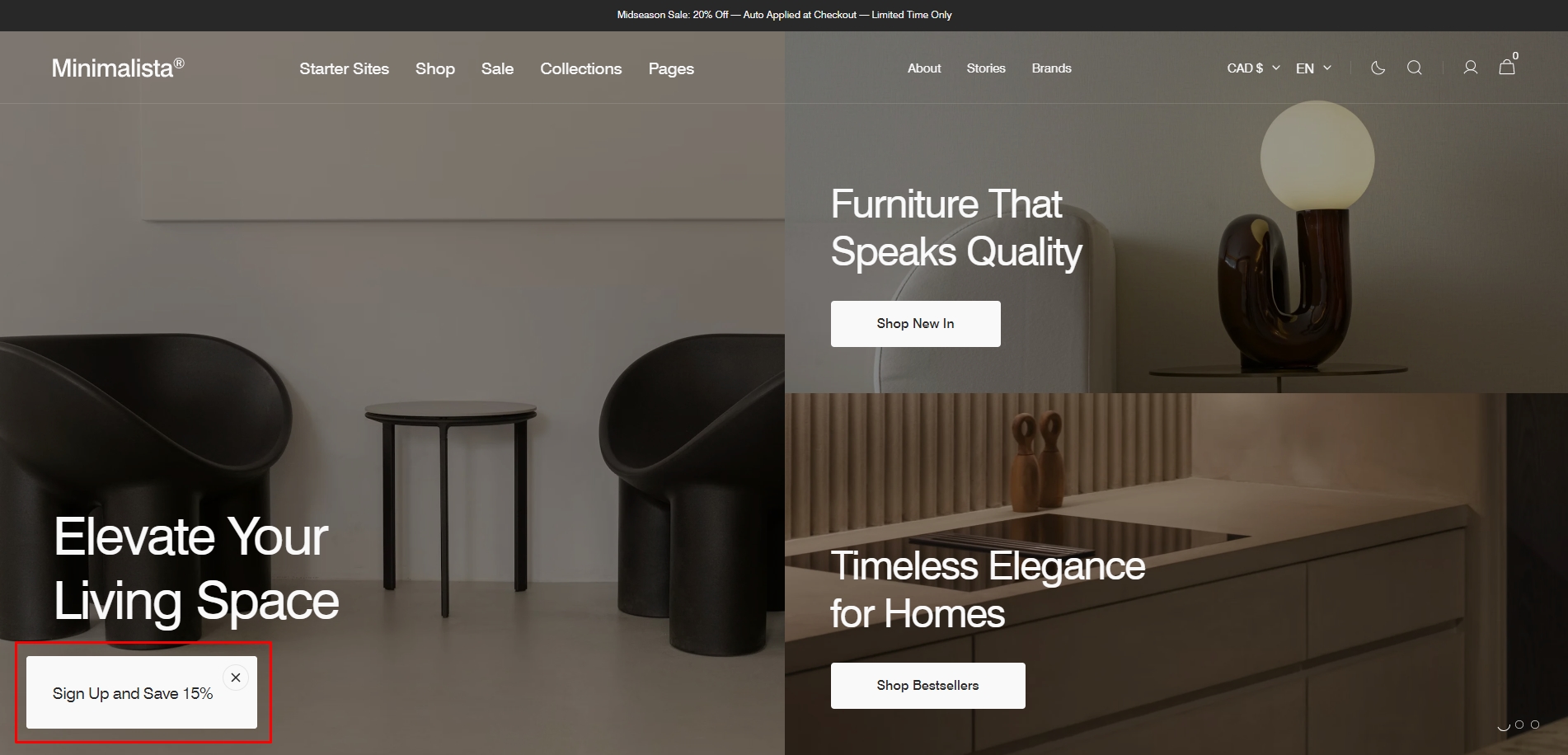
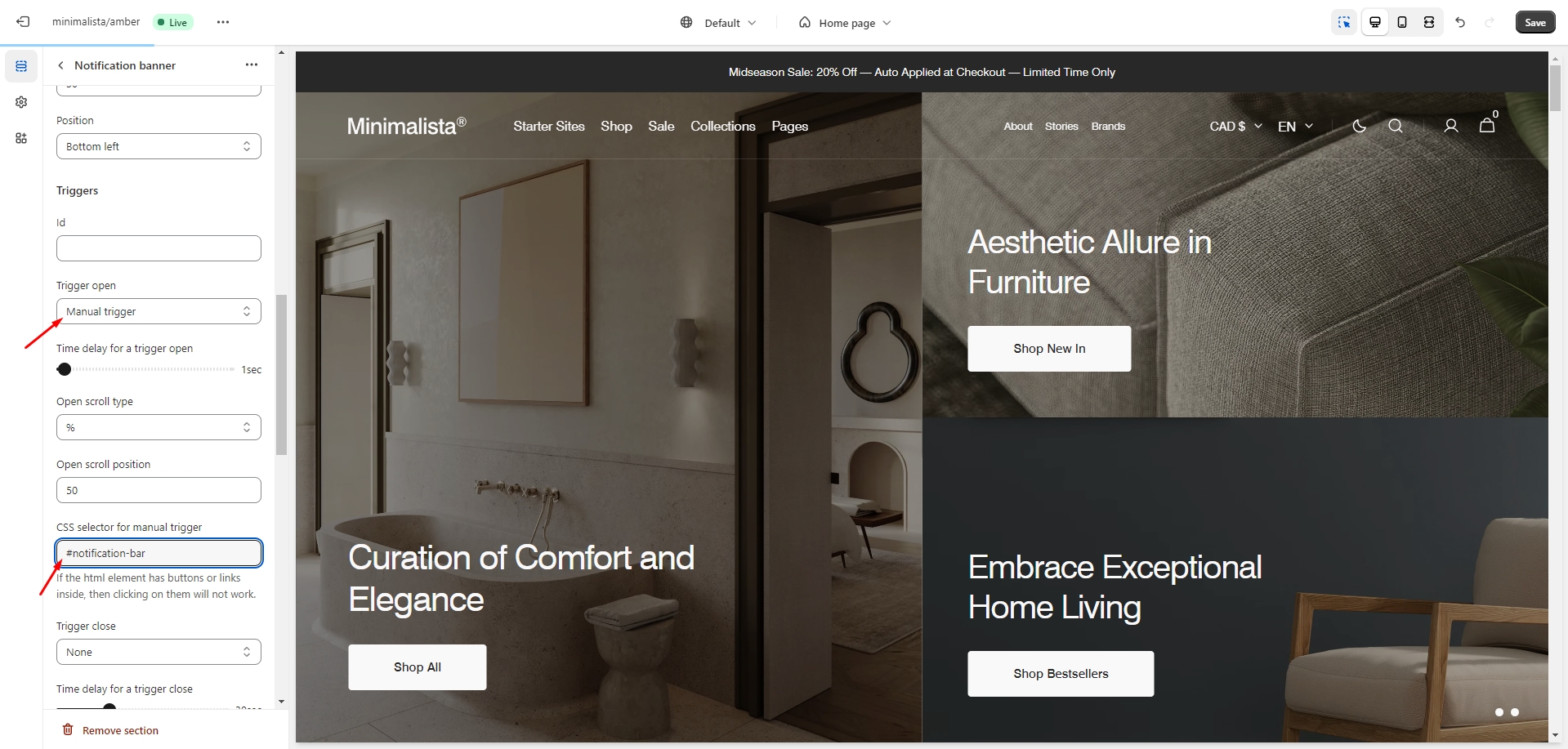
In the Notification Banner settings, you can change layout, add image, texts, edit banner position, change open and exit animations and options.

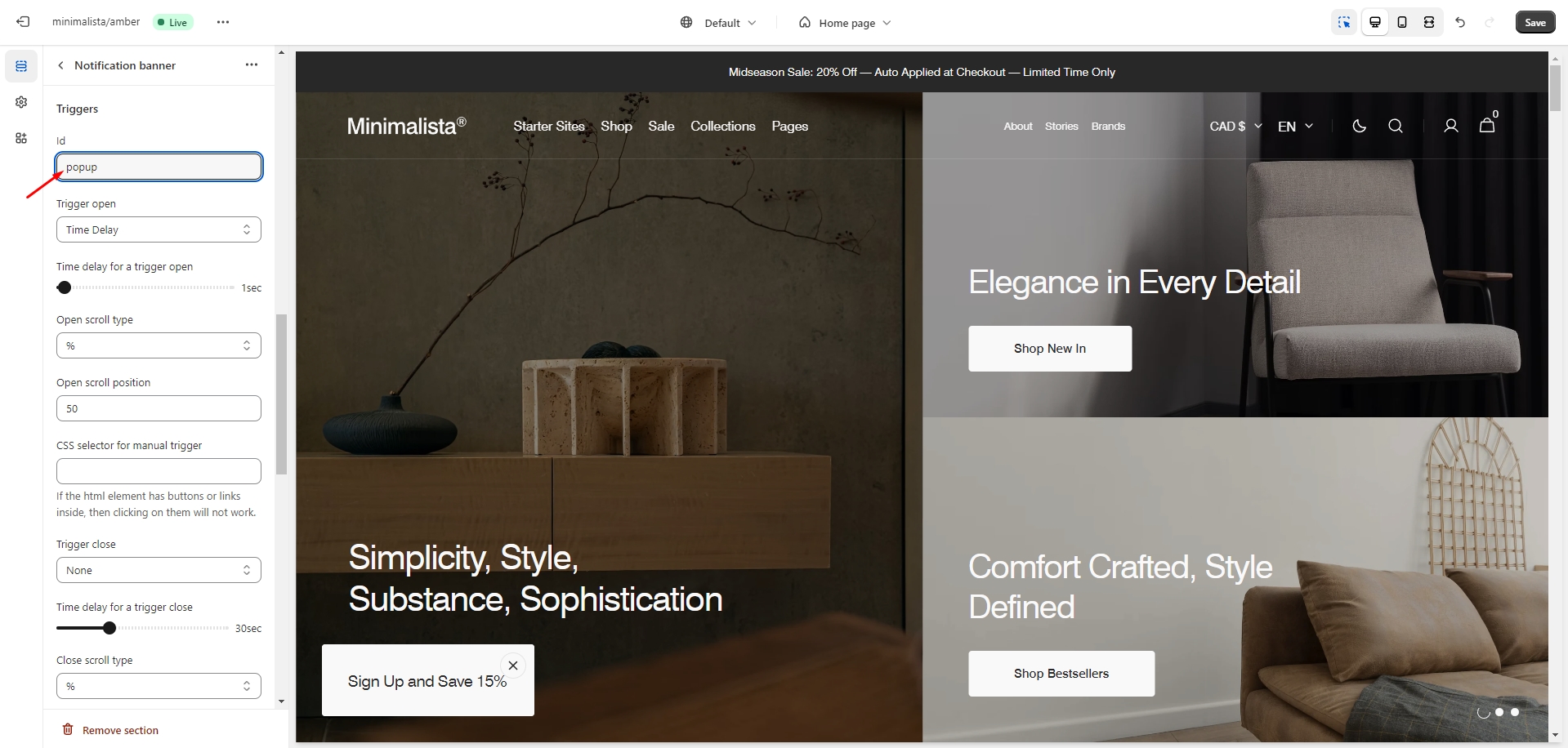
You can also use this banner as a button-trigger for opening another notification bar or a popup by following these steps:


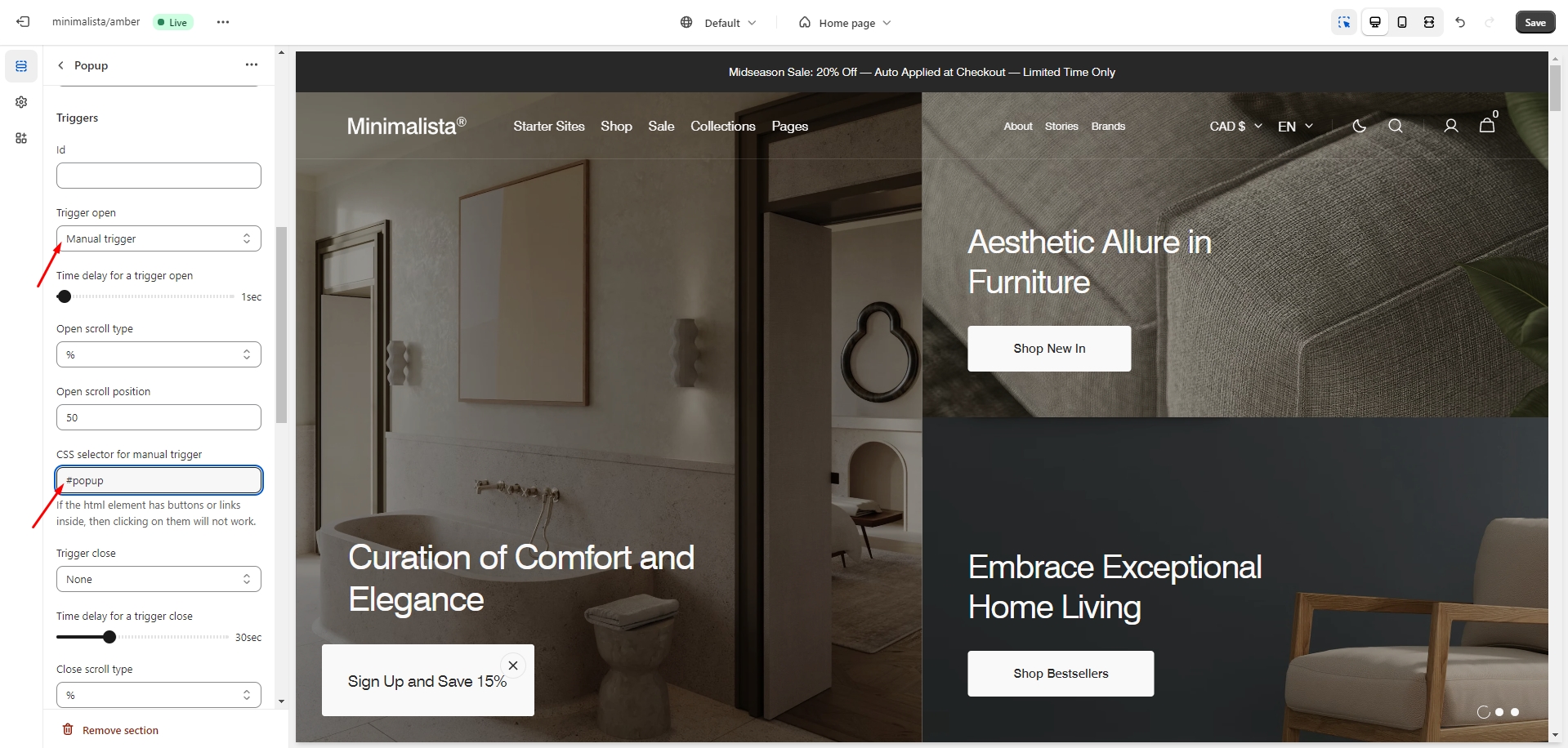
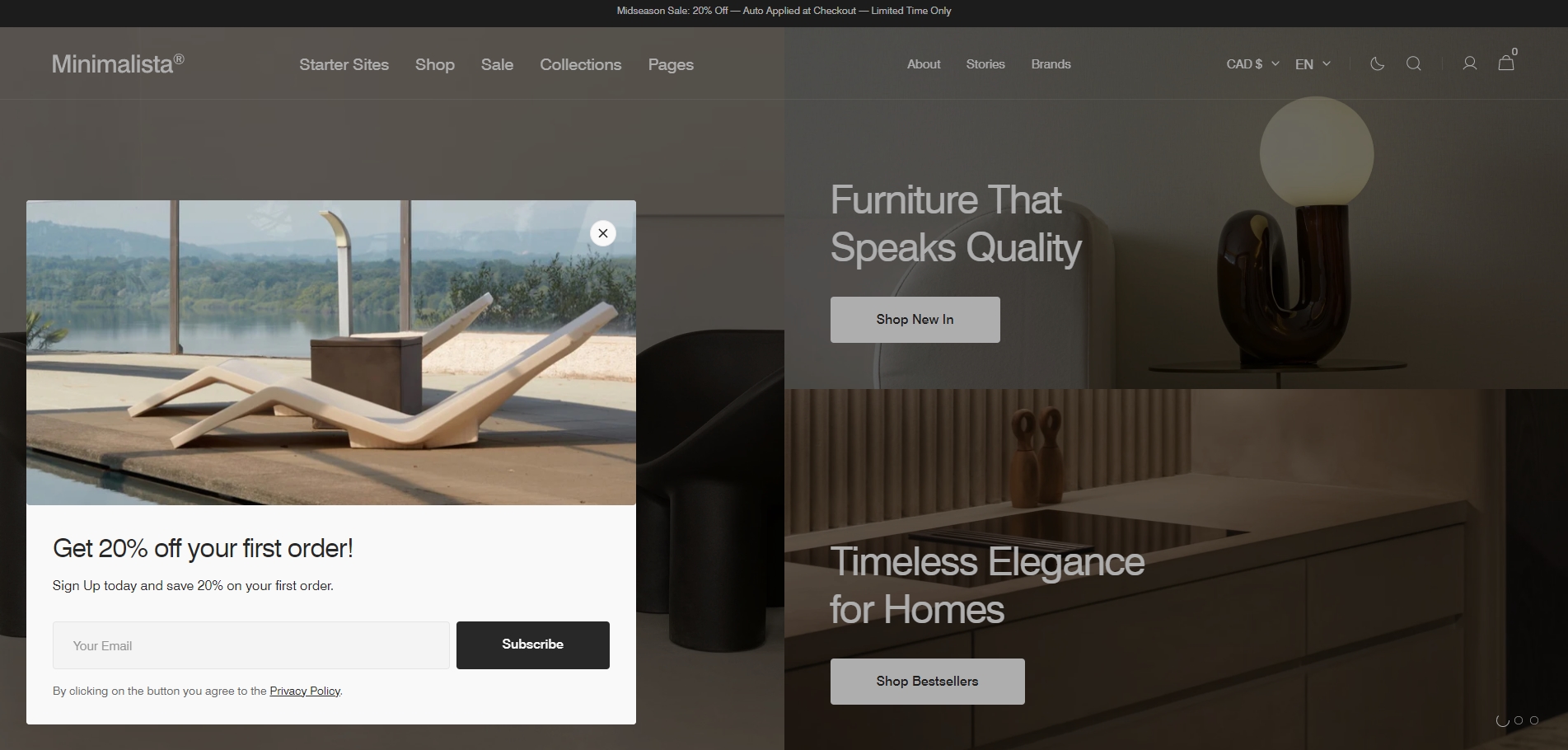
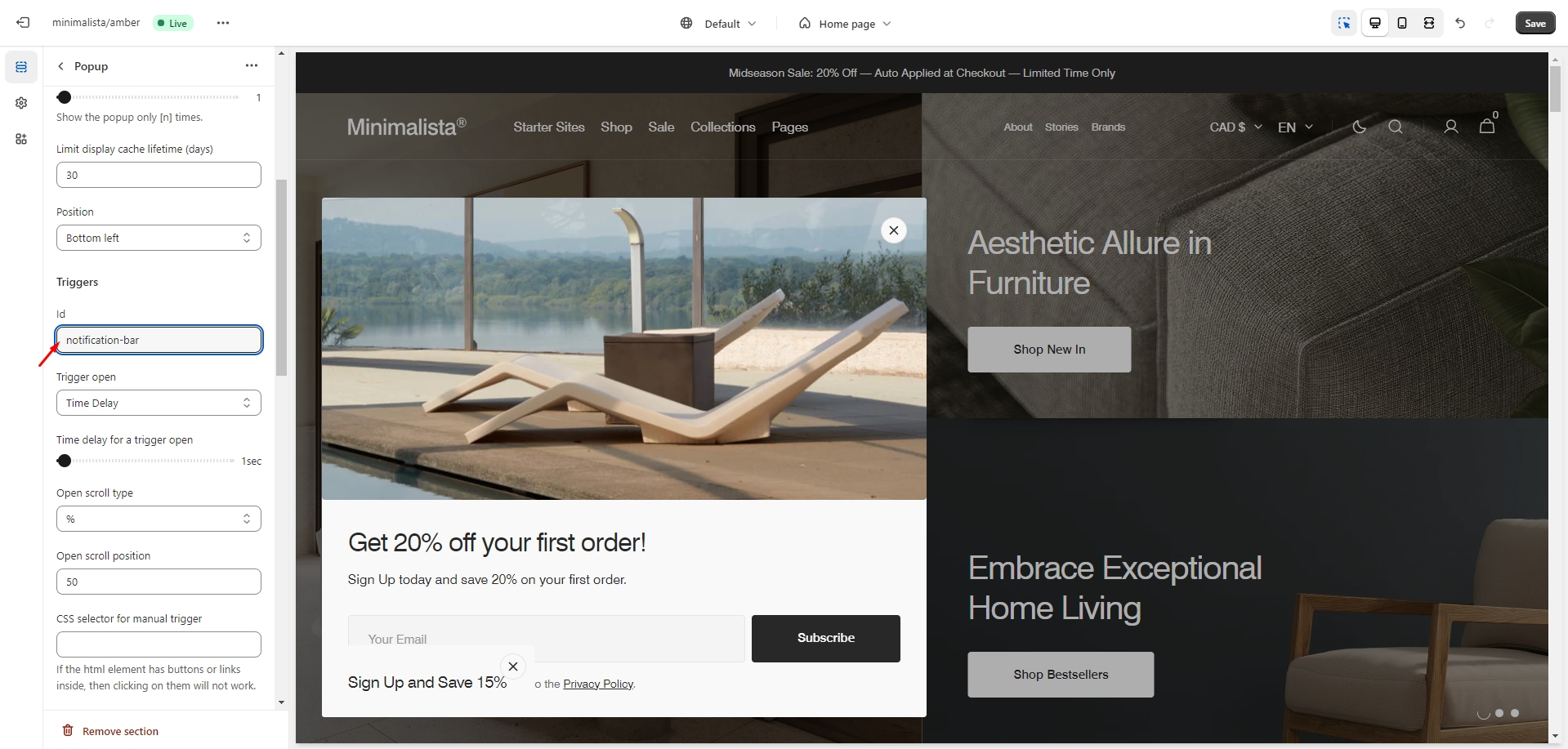
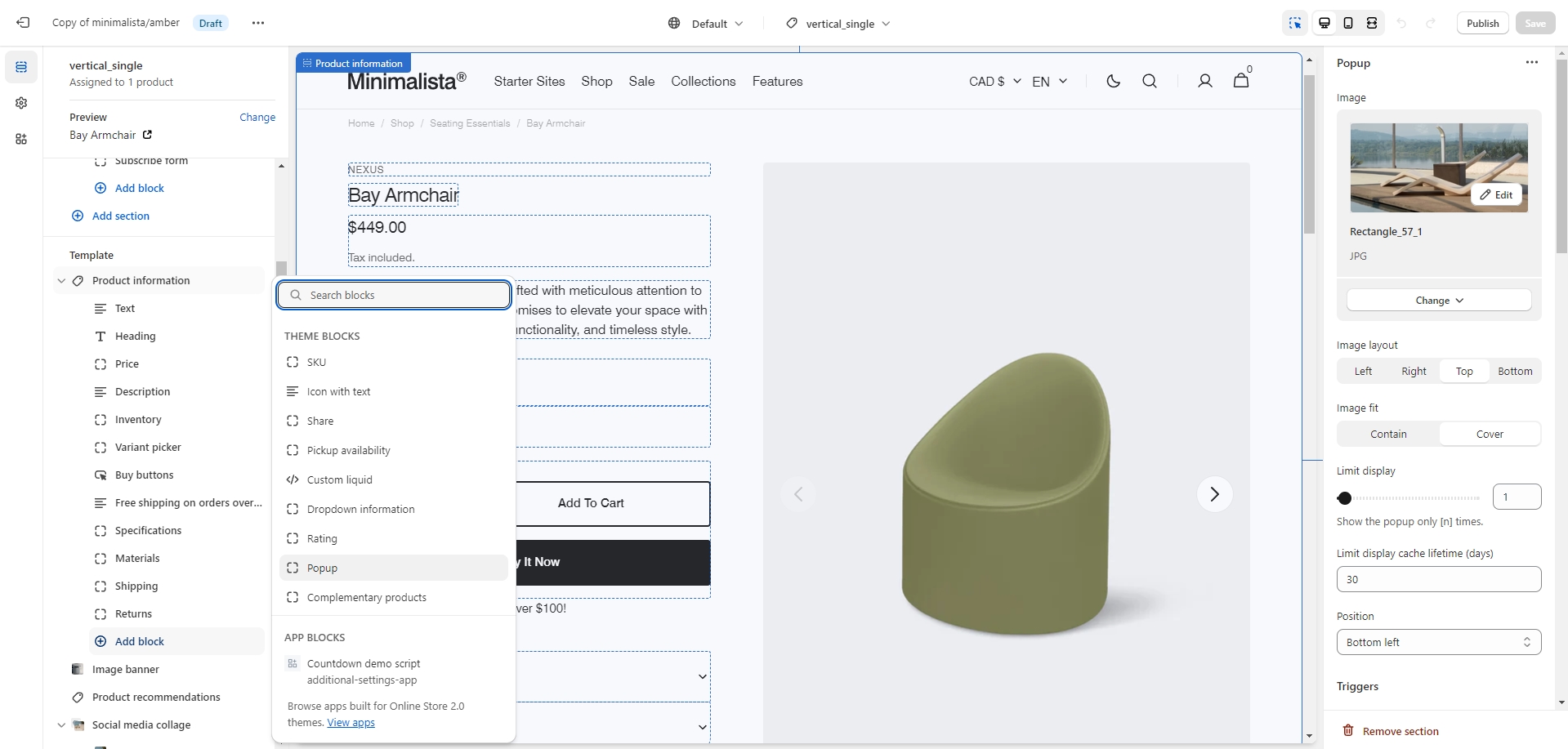
In the Popup settings, you can change layout, add image, subscribe form, edit position, change open and exit animations and options.

You can also use this popup as a button-trigger for opening another popup or notification bar by following these steps:


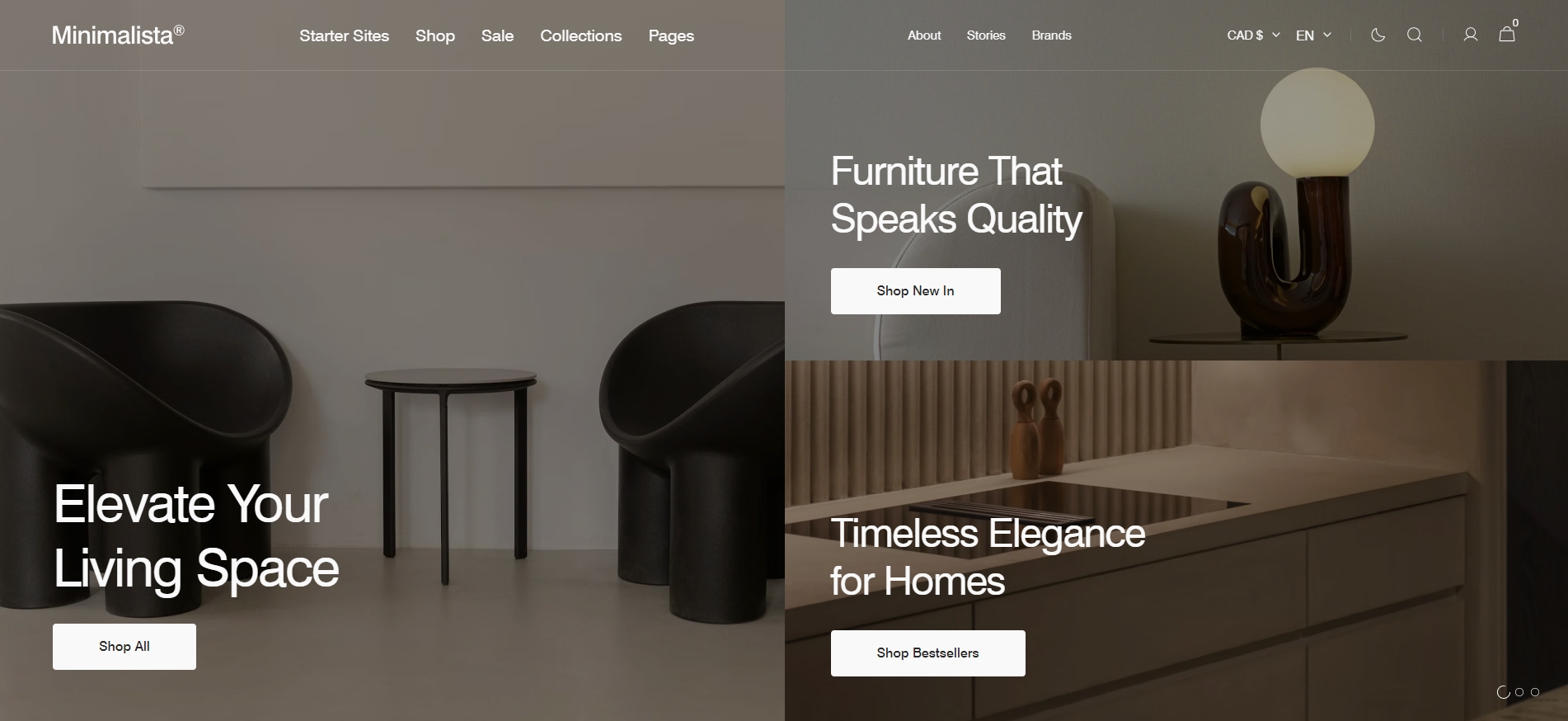
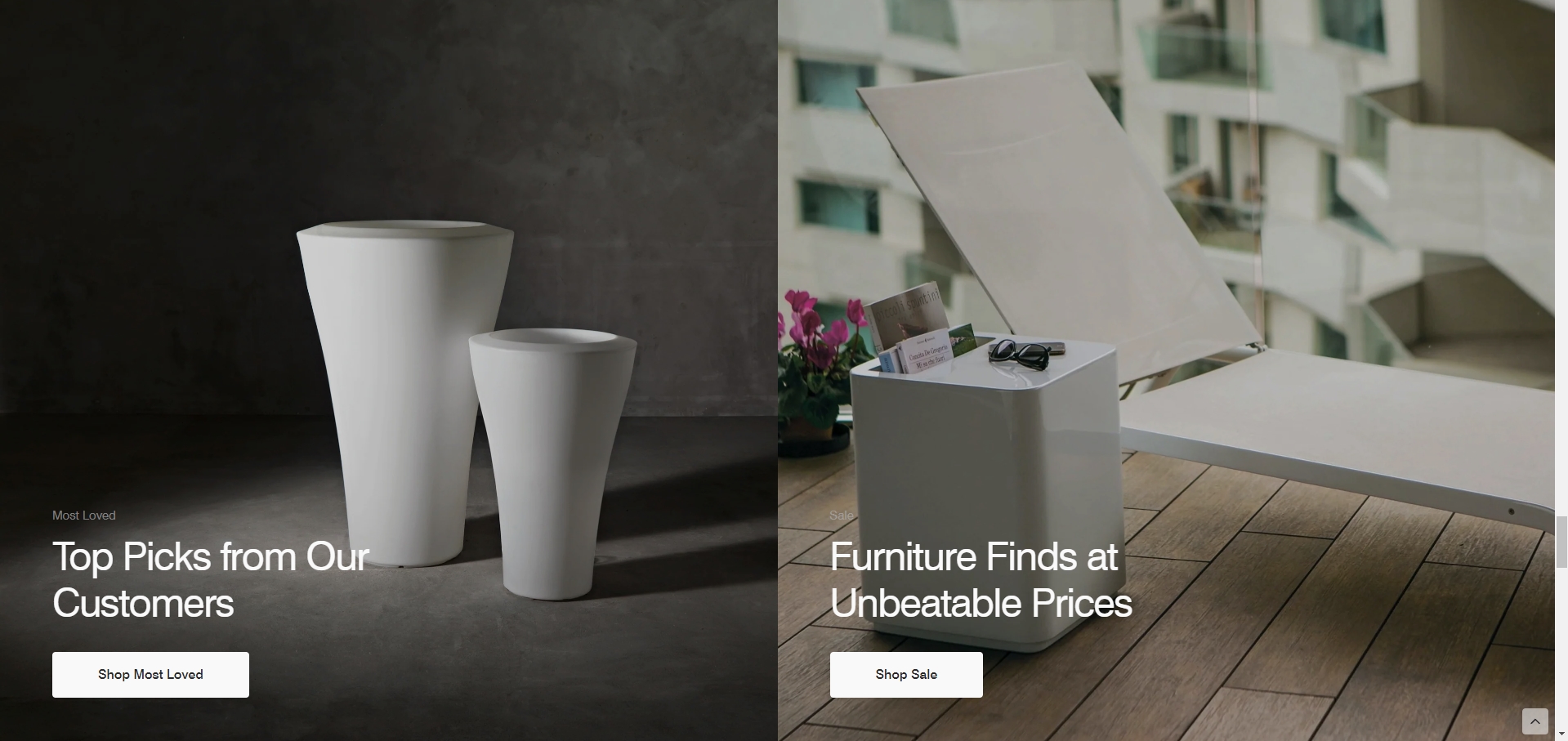
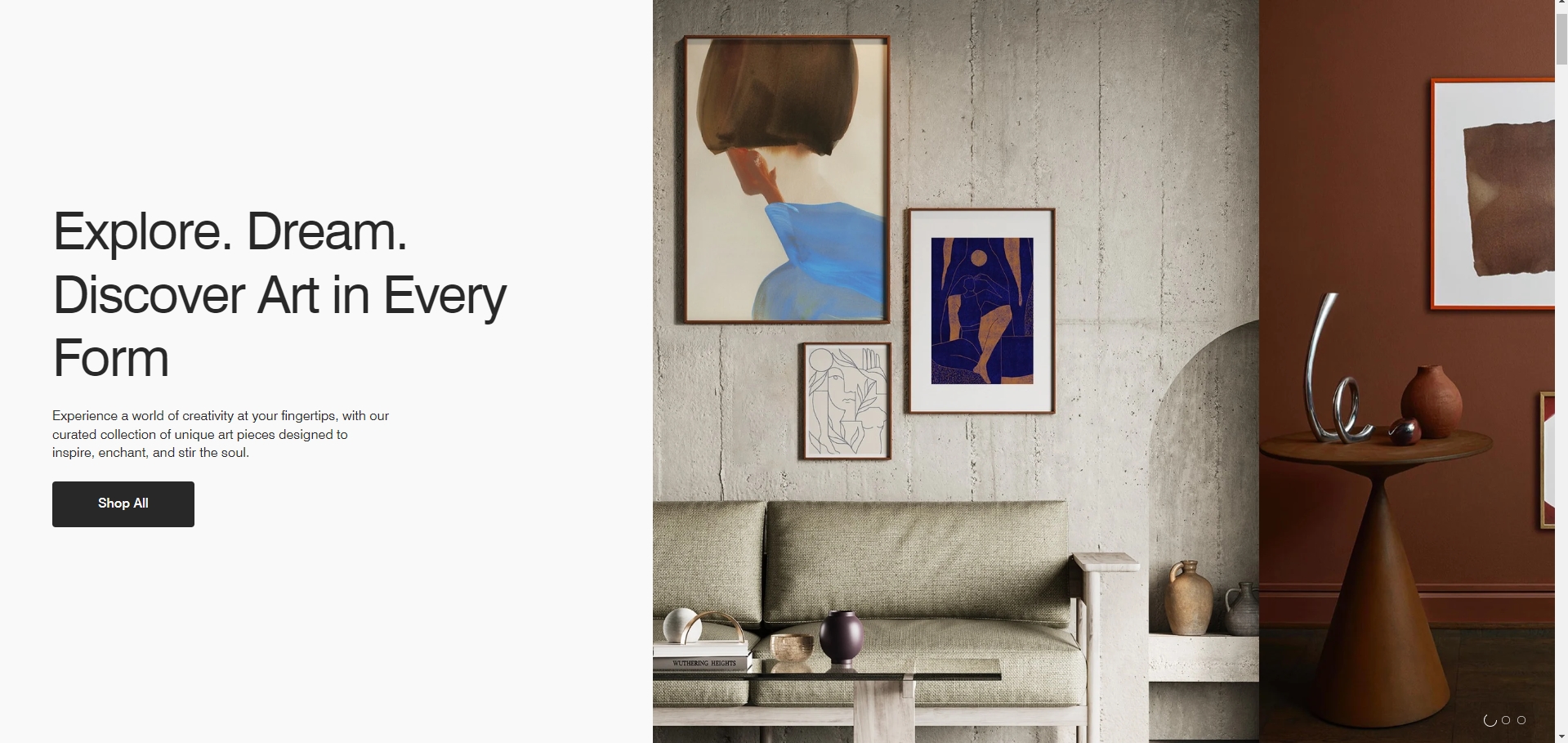
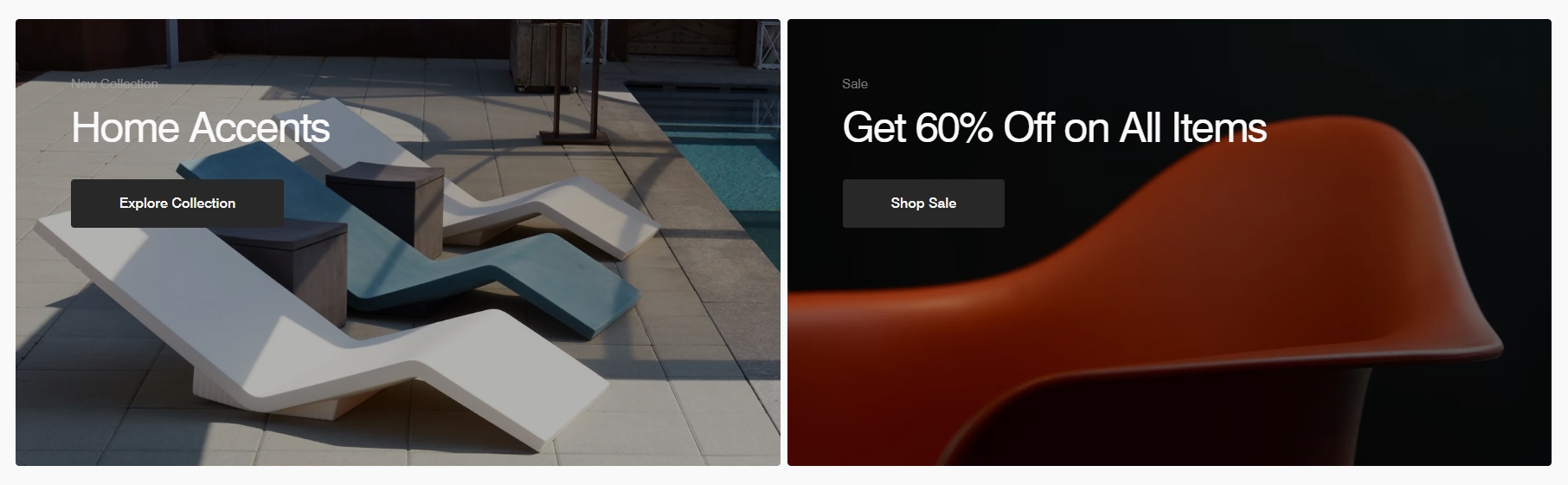
This section has multiple layouts and settings, here are some examples below.





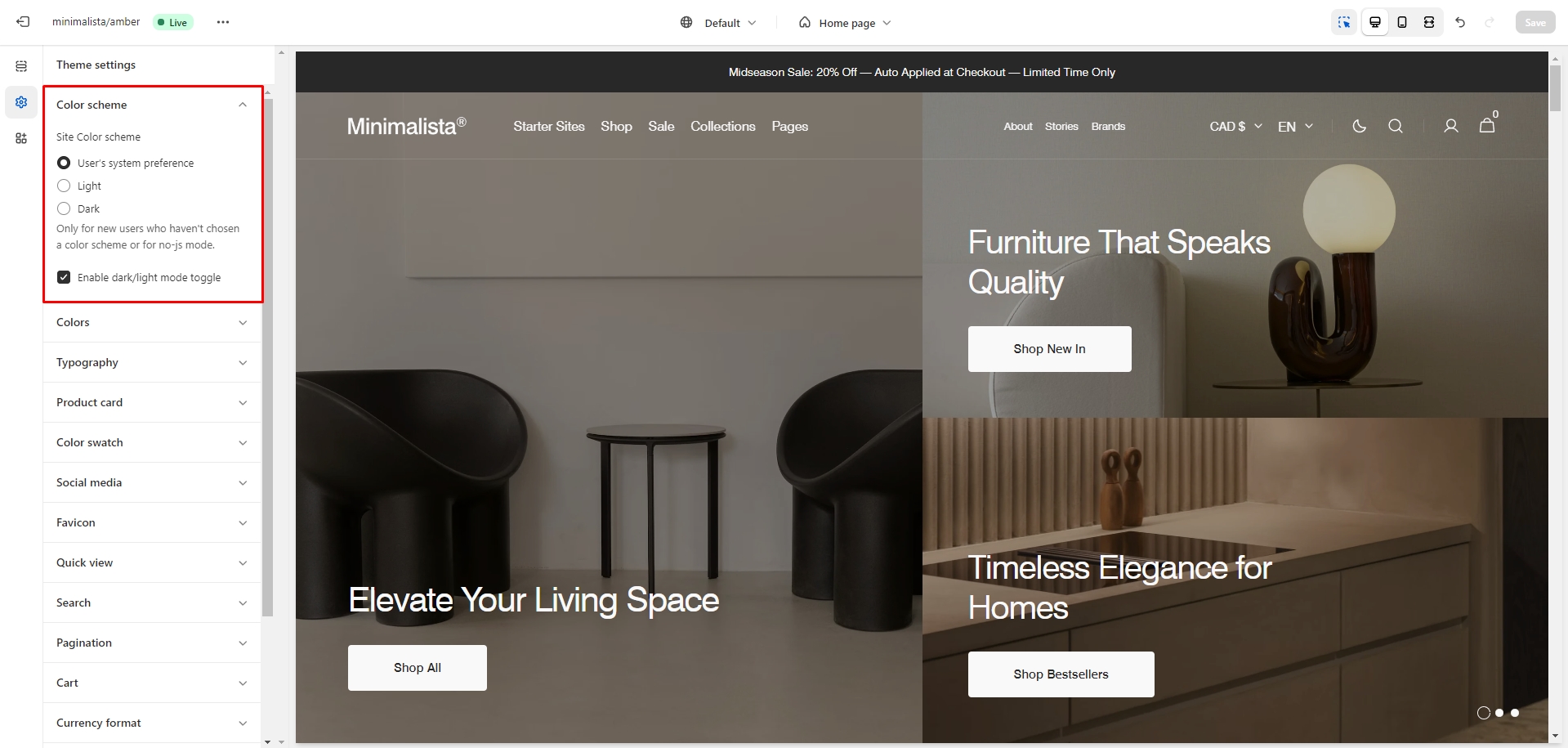
To edit the Dark mode settings, navigate to Theme settings > Color scheme.

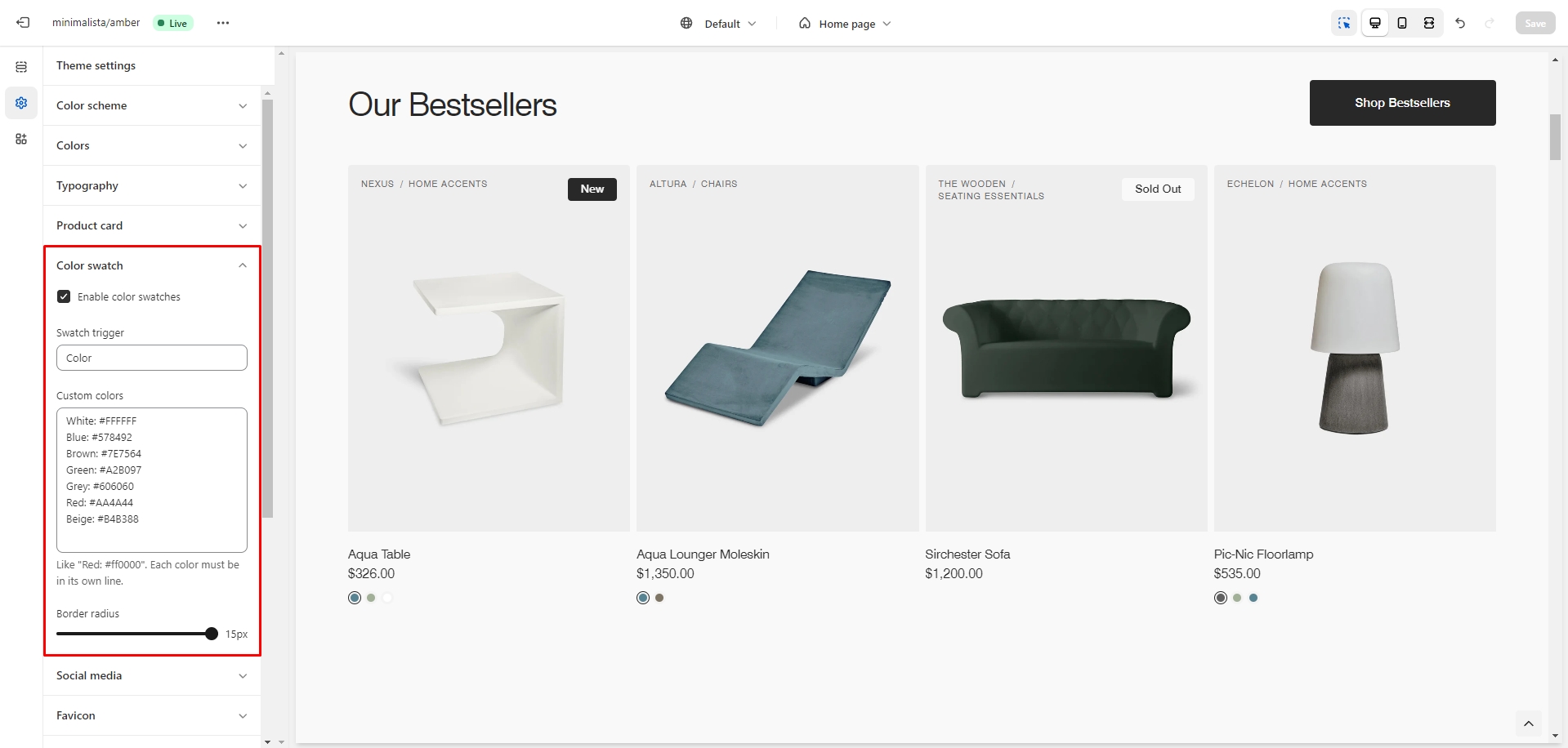
To enable and edit Color swatches, navigate to Theme settings > Color swatches.
Swatch trigger should be the same as the option in Product variants.
You can also add custom colors by adding their name and color in HEX format.

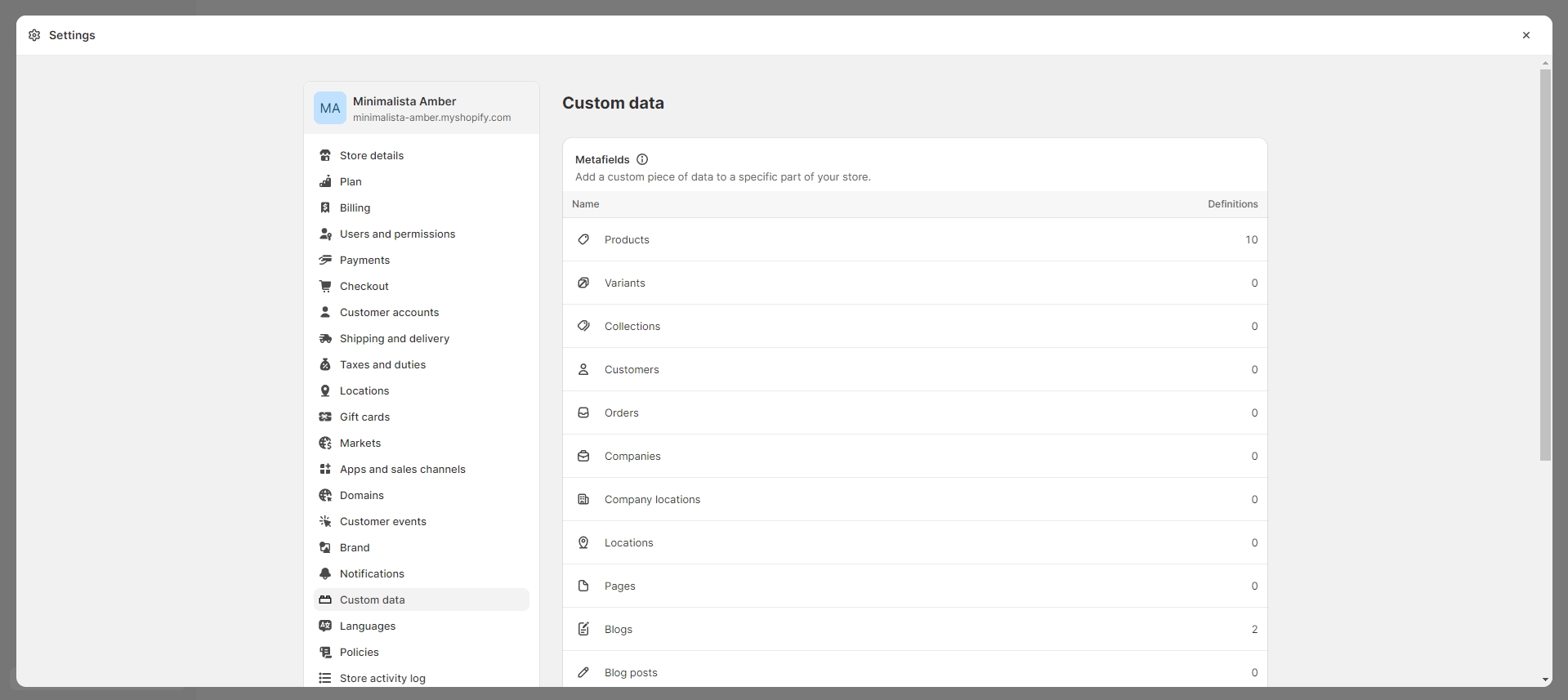
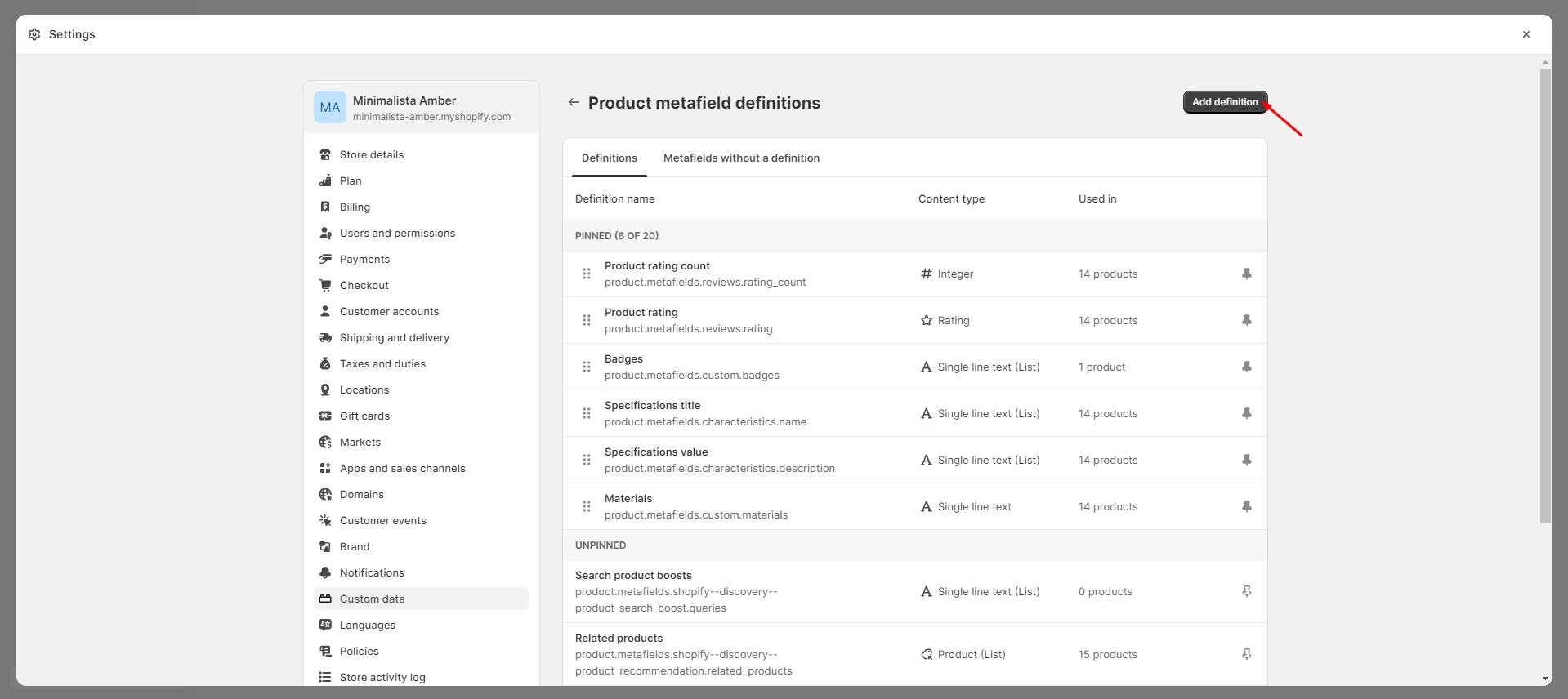
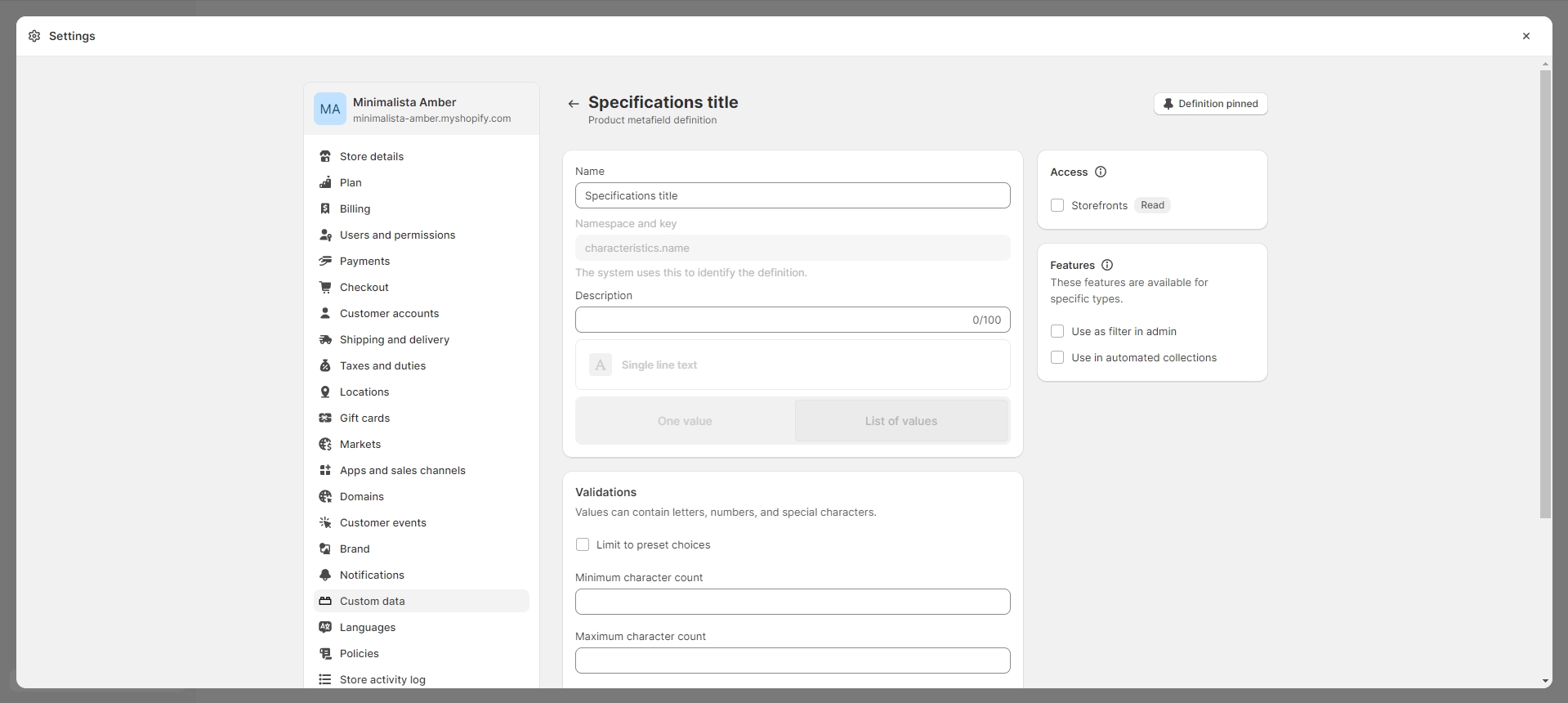
To add and edit metafields, follow these steps:



For more information about metafields, follow the link.
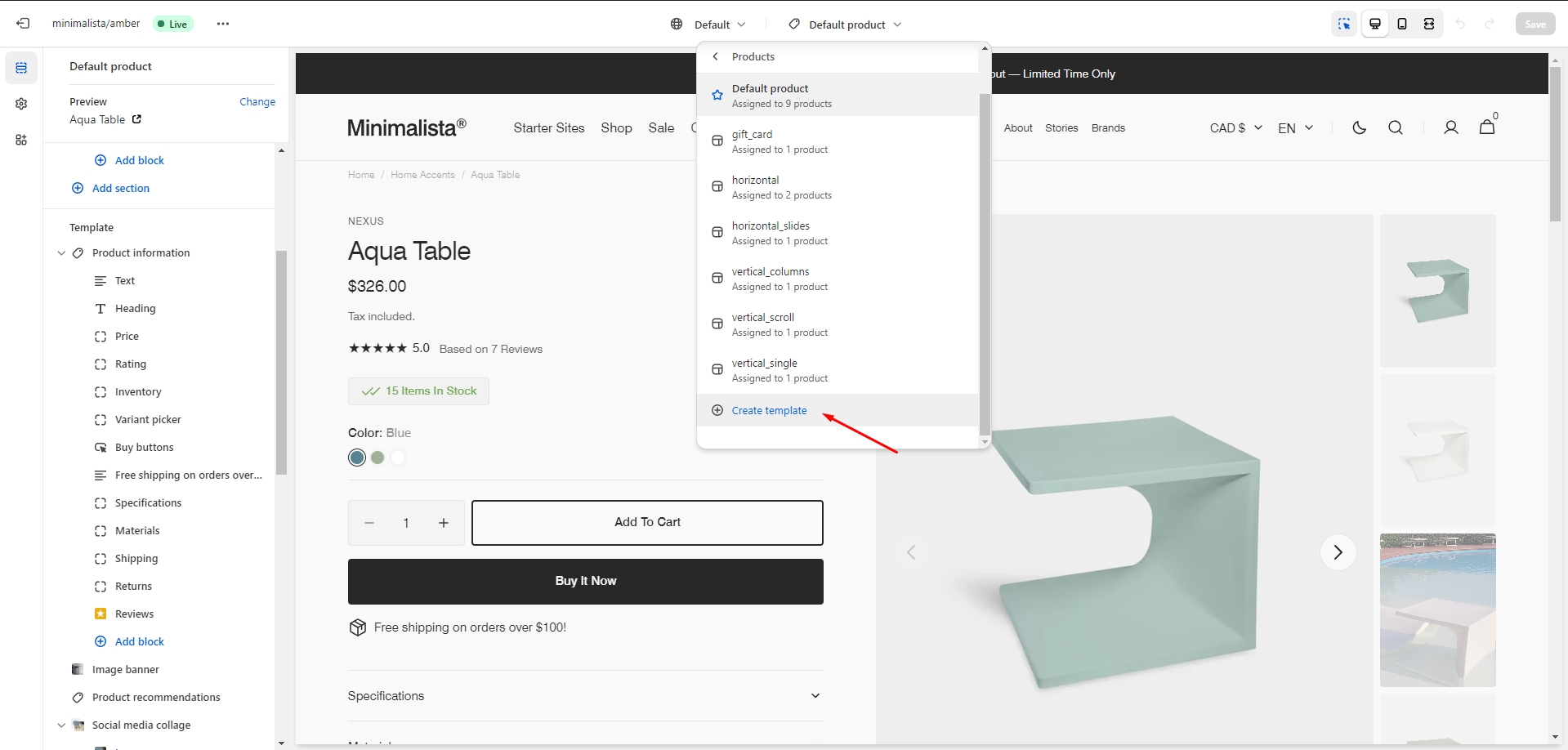
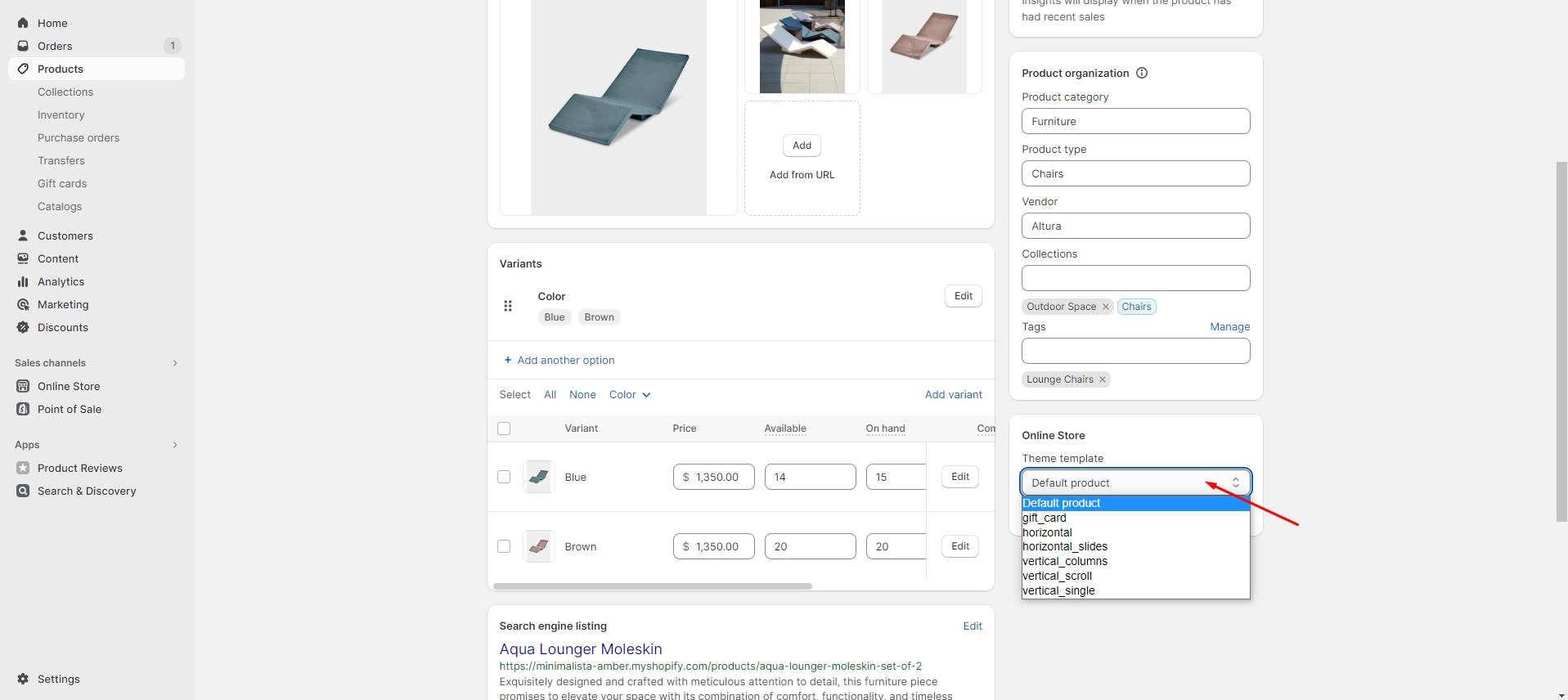
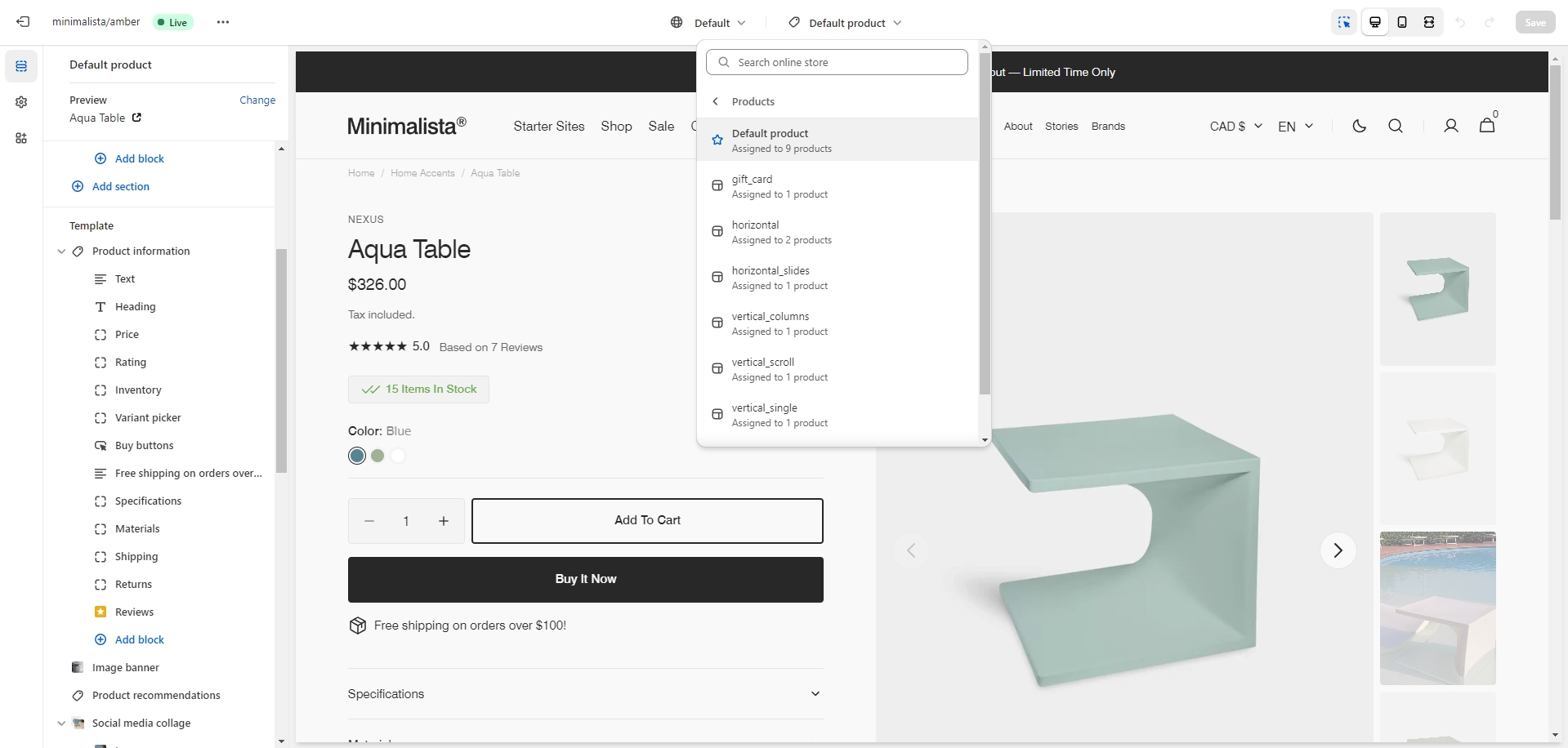
You can easily create and customize your templates. Here's an example below:



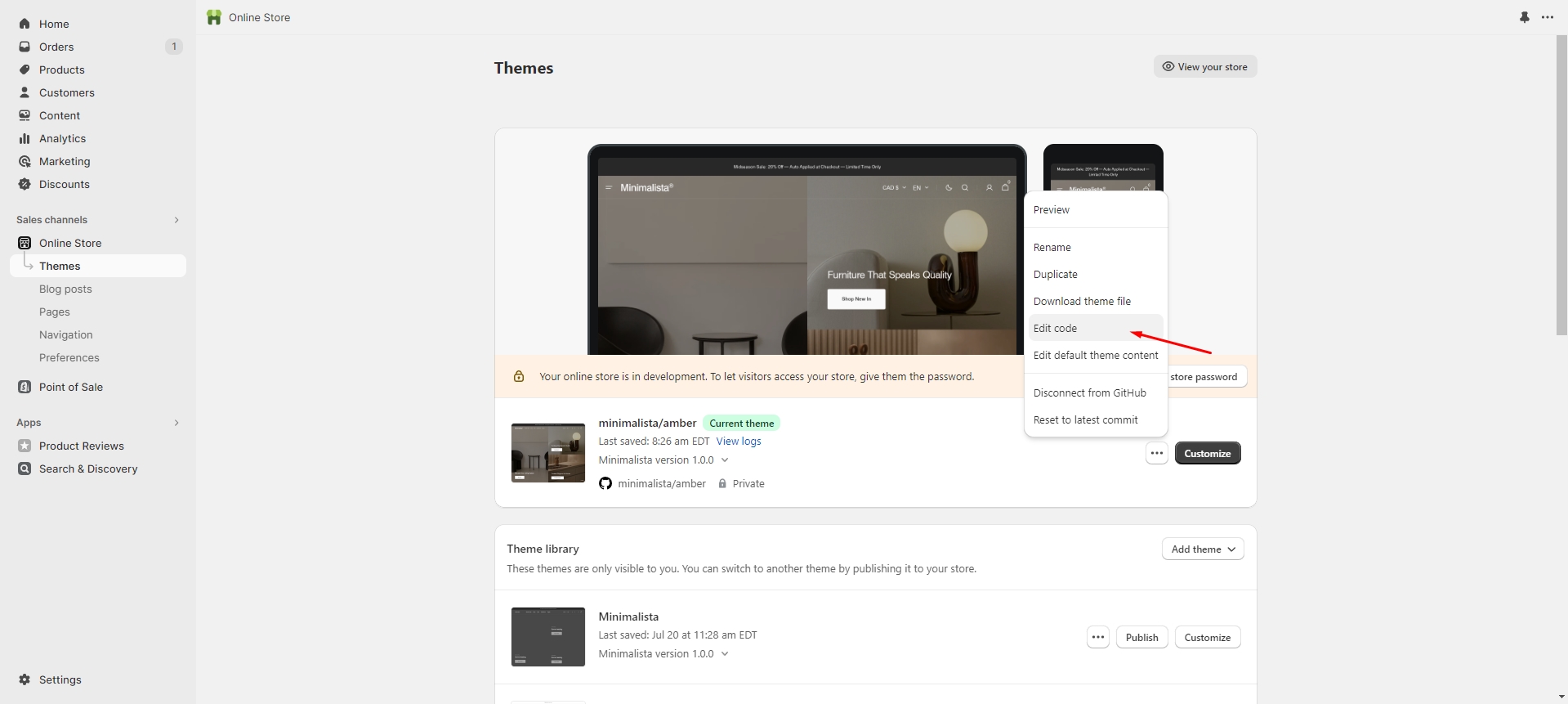
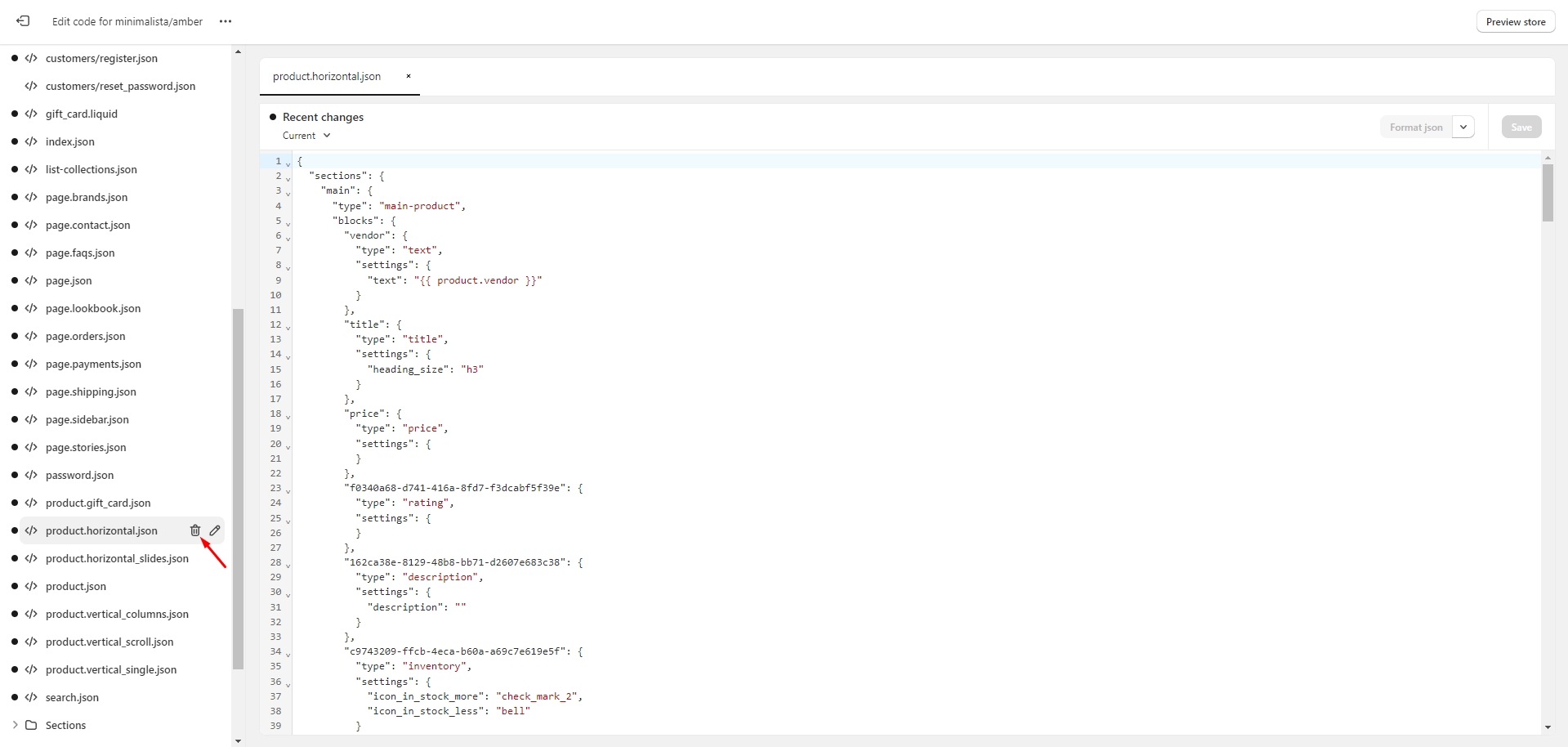
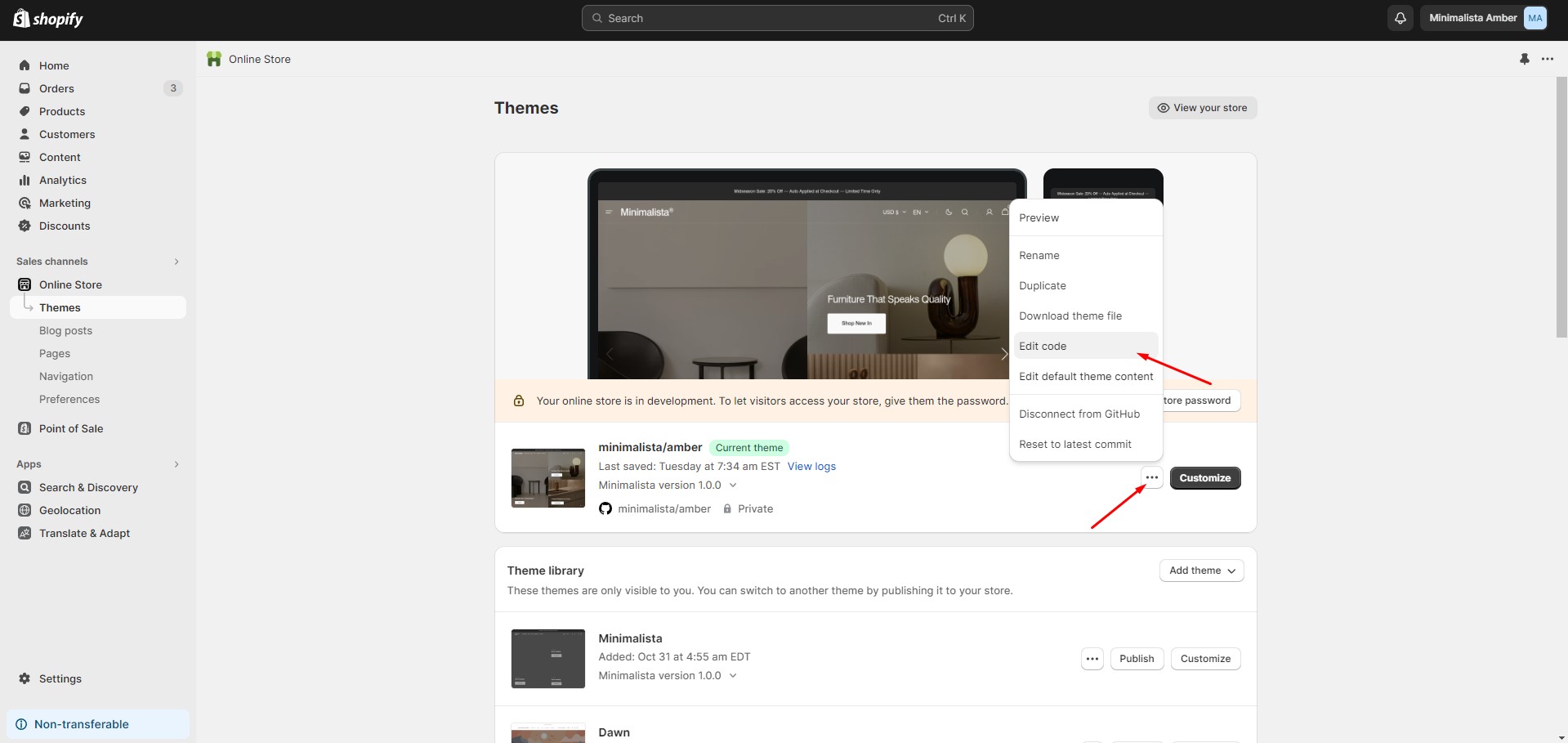
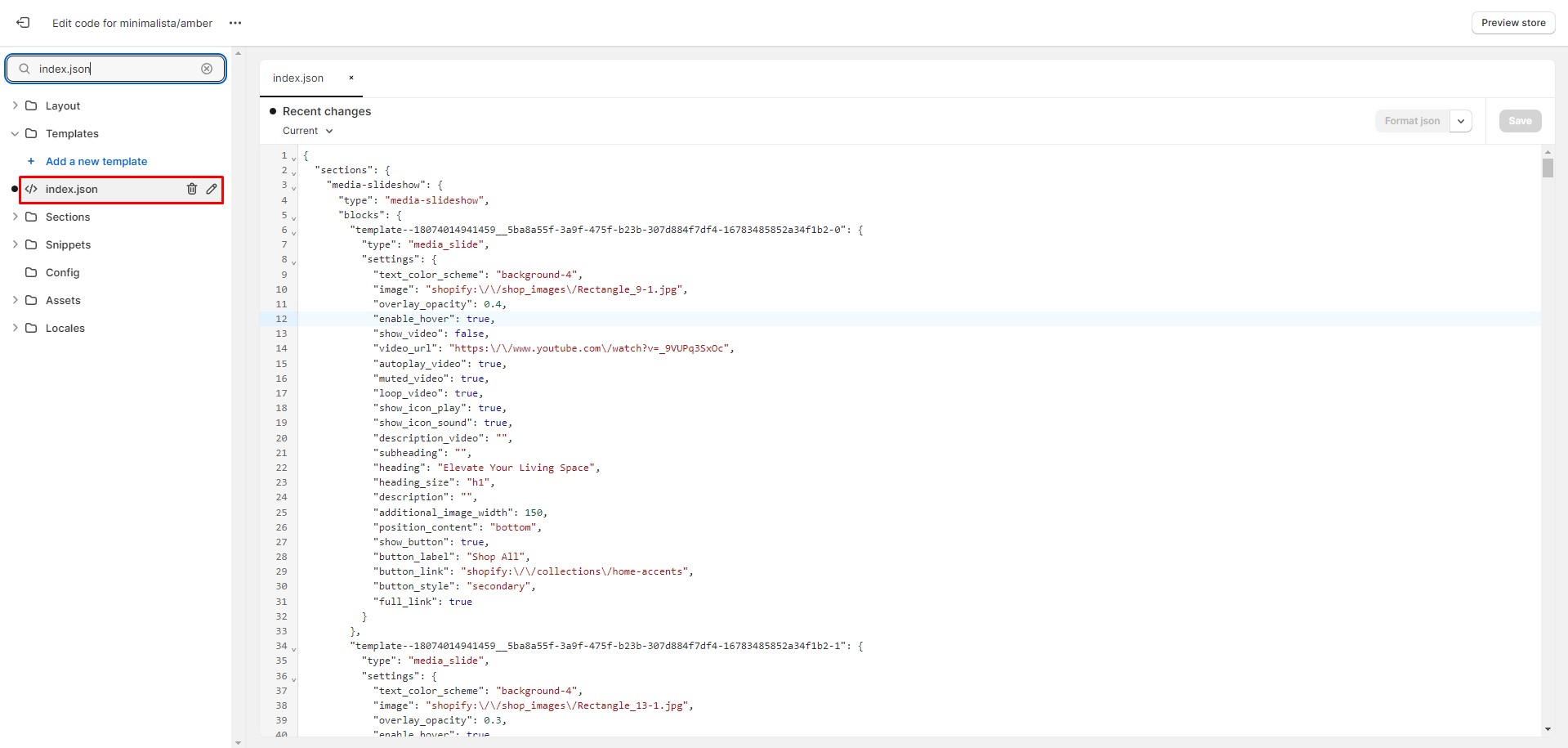
If you want to delete a custom template, follow the 'Edit code' link in the admin panel, select the template, and click the delete button. Please note that this action can impact your theme, so be cautious.


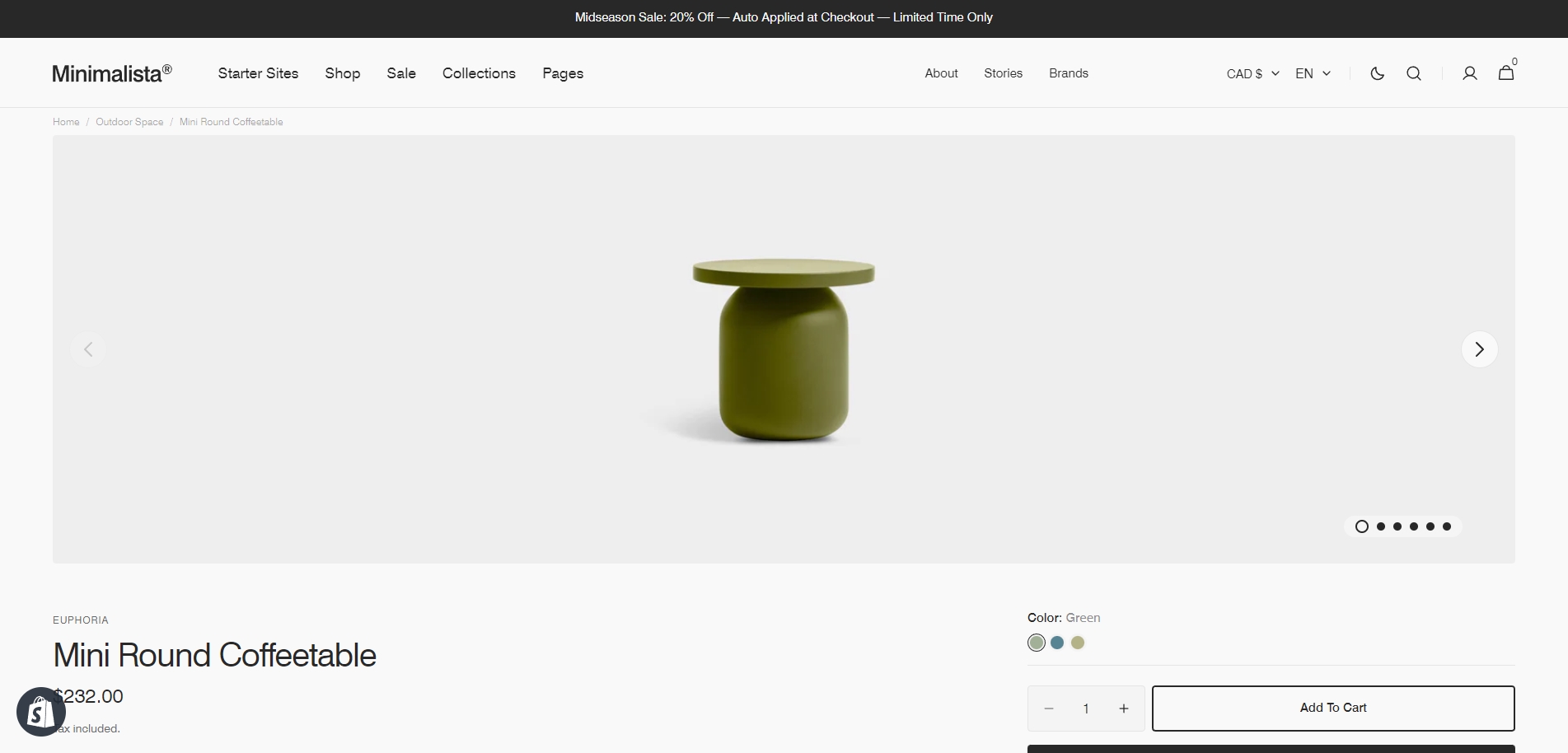
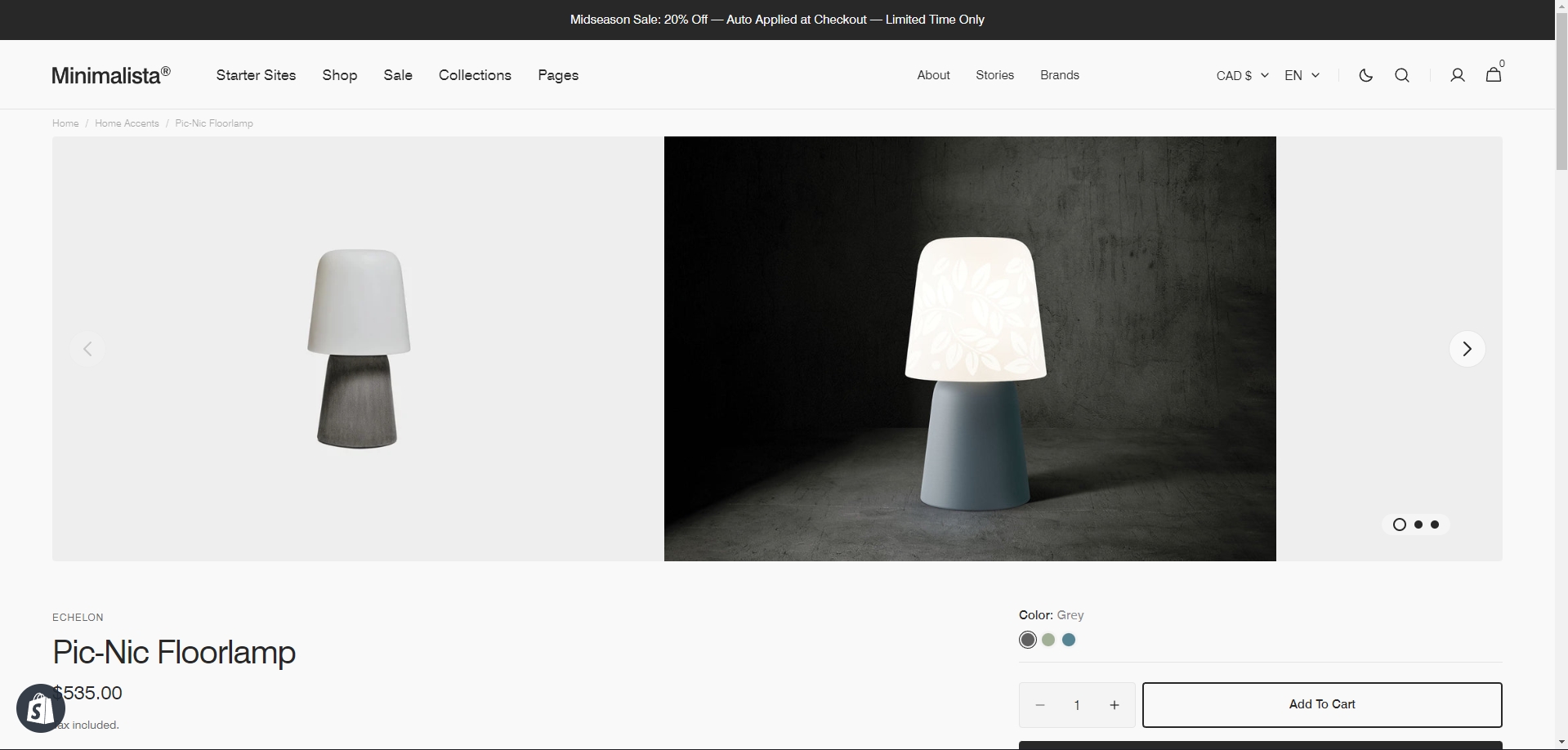
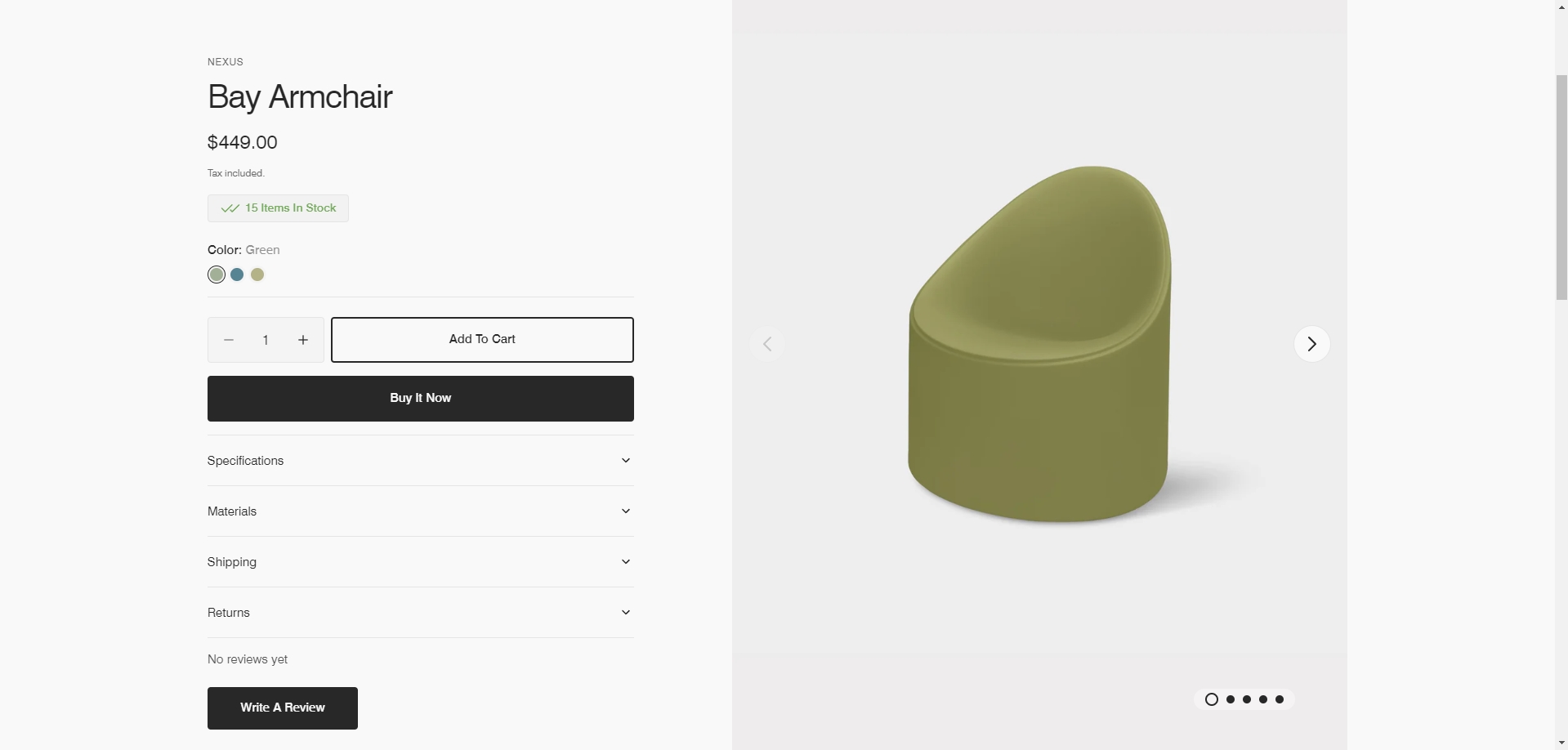
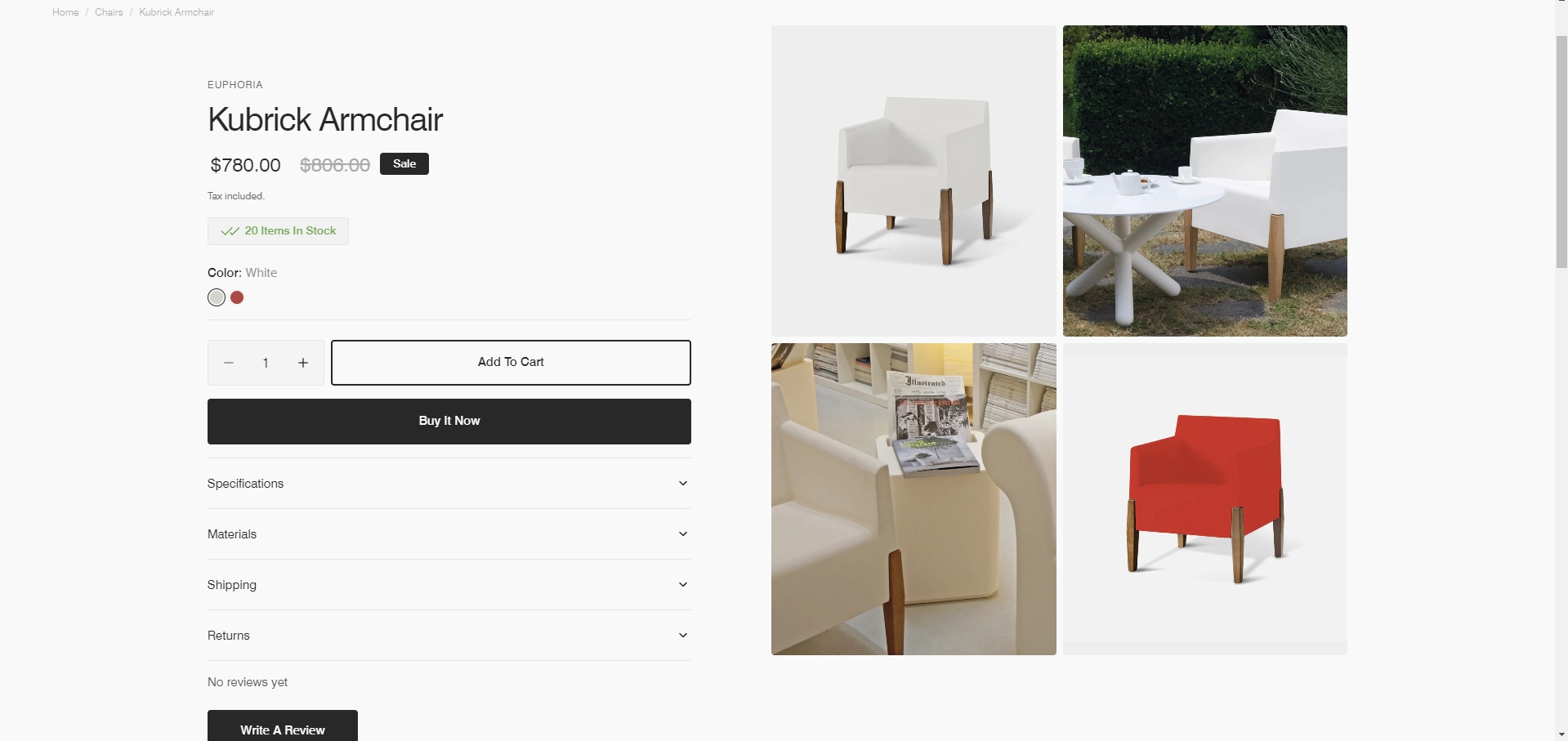
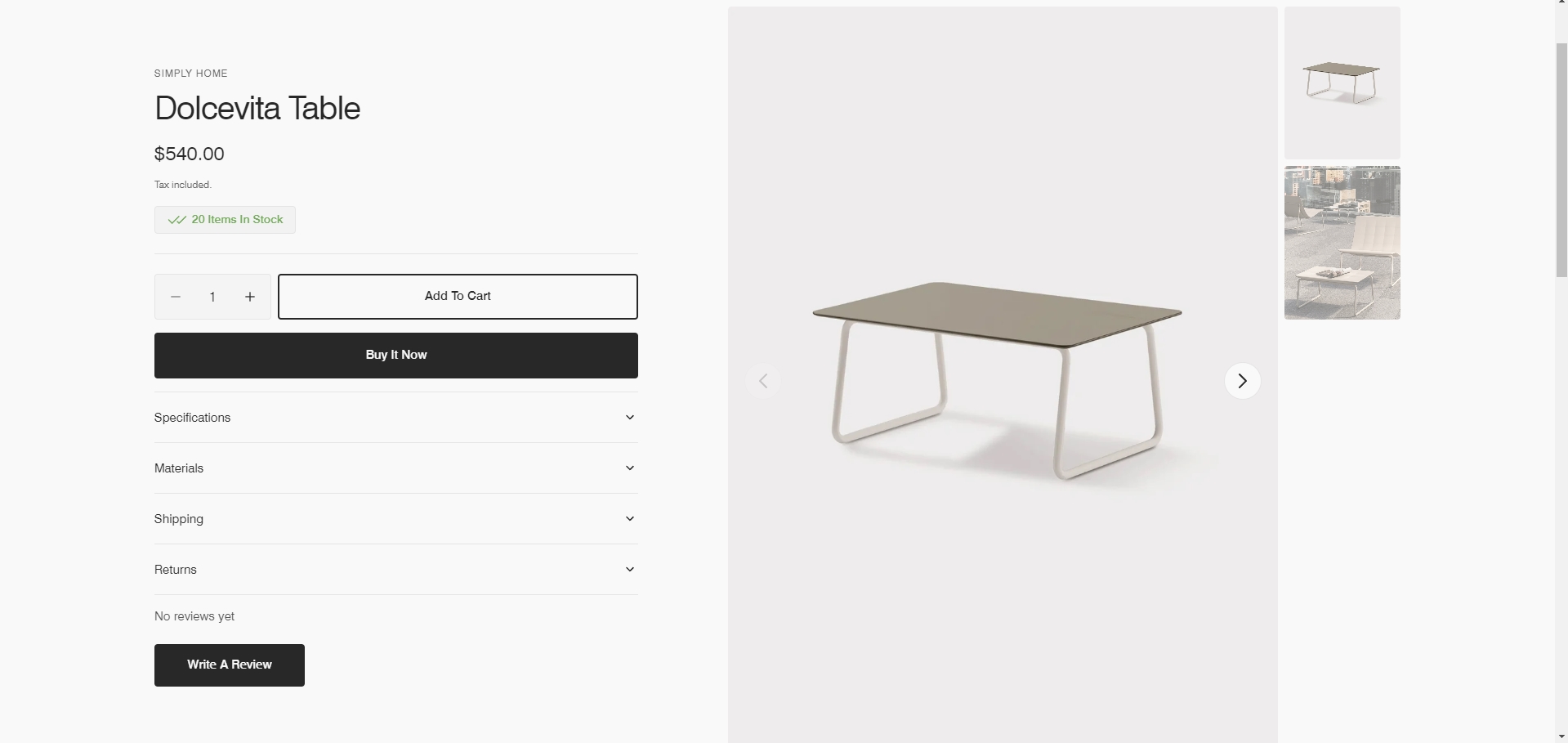
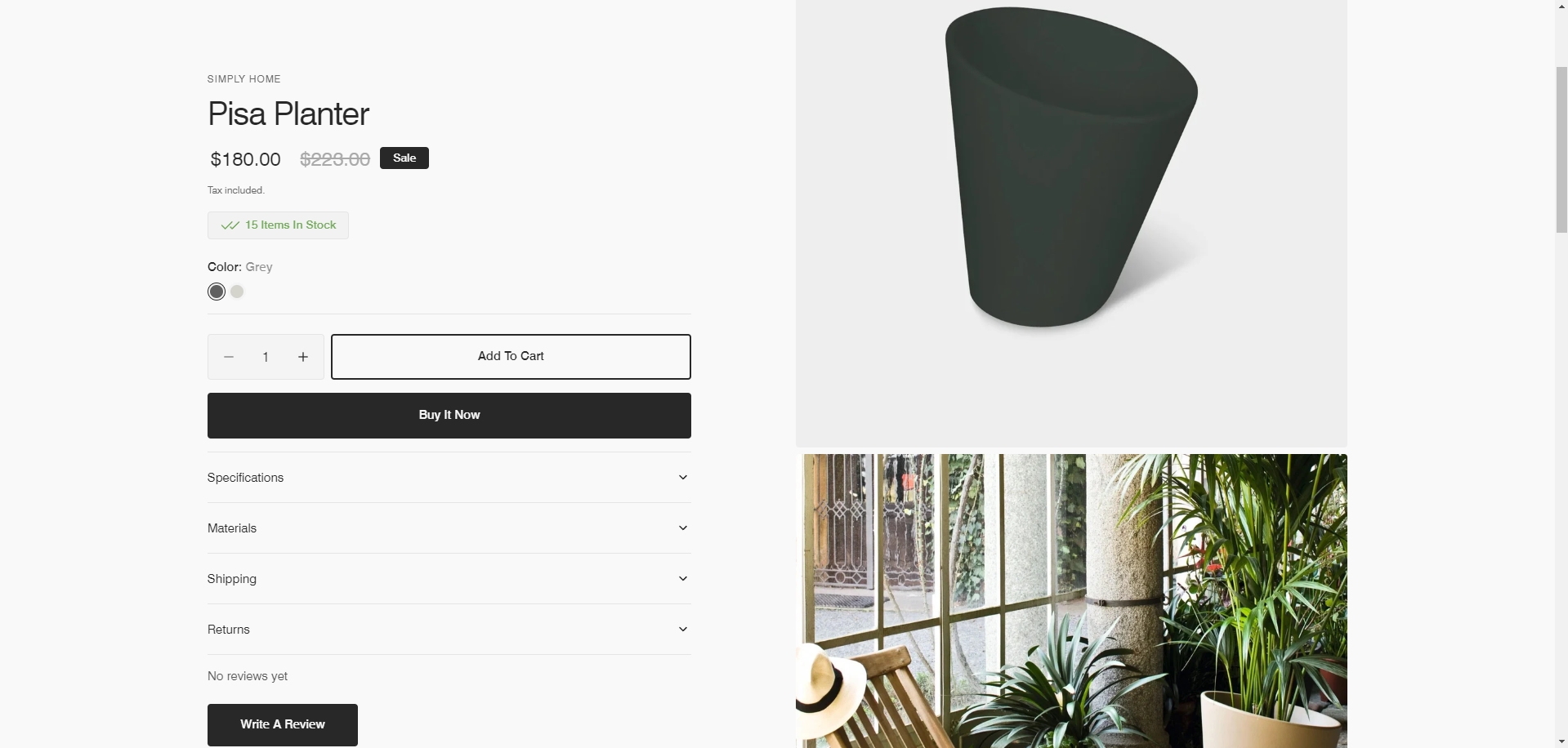
There’re 6 types of Gallery:






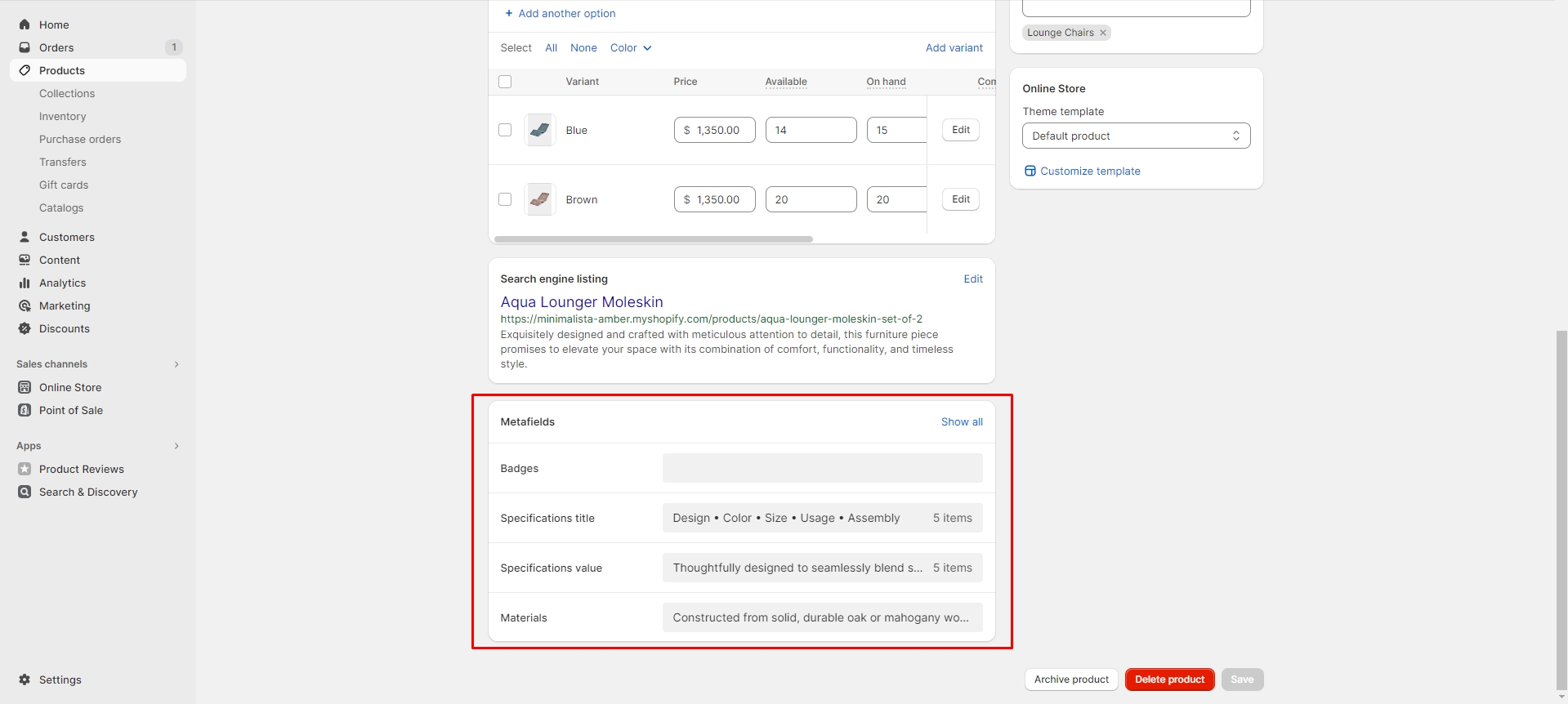
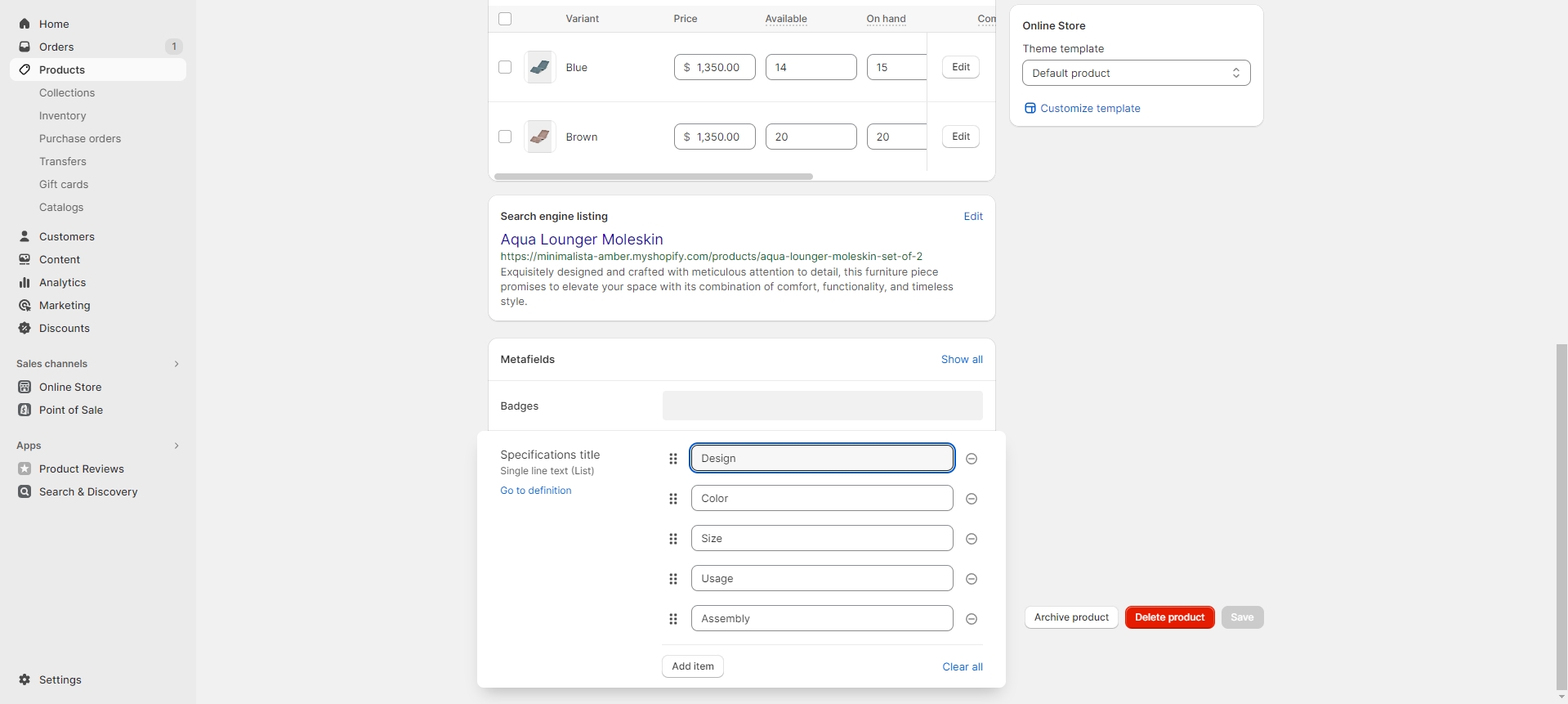
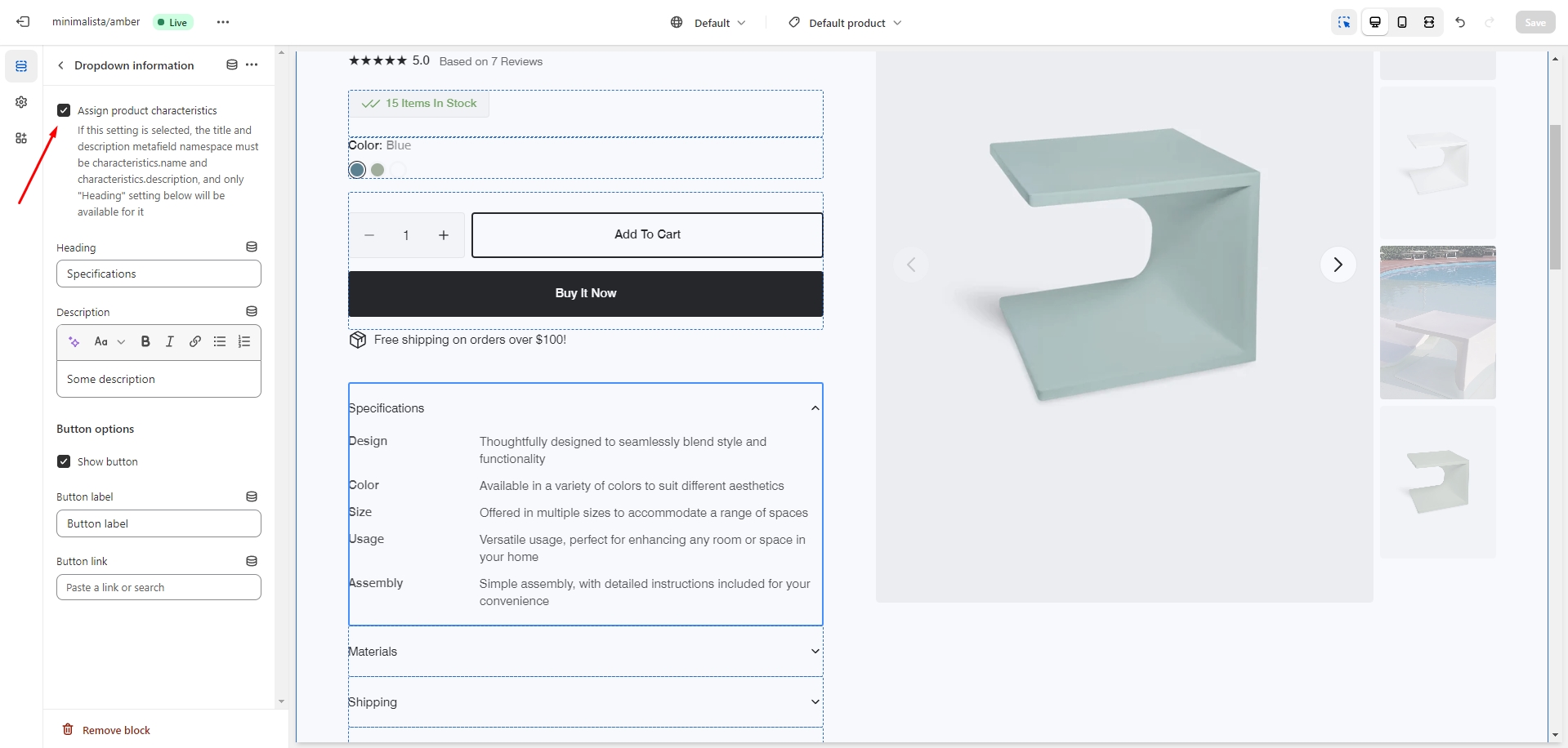
If you would like to add more dynamic information to the product, you can use metafields. To add metafields, navigate to Settings > Custom data > Products in the Admin panel. You can add dynamic characteristics to the product by following these steps:



For more information about metafields, follow the link.
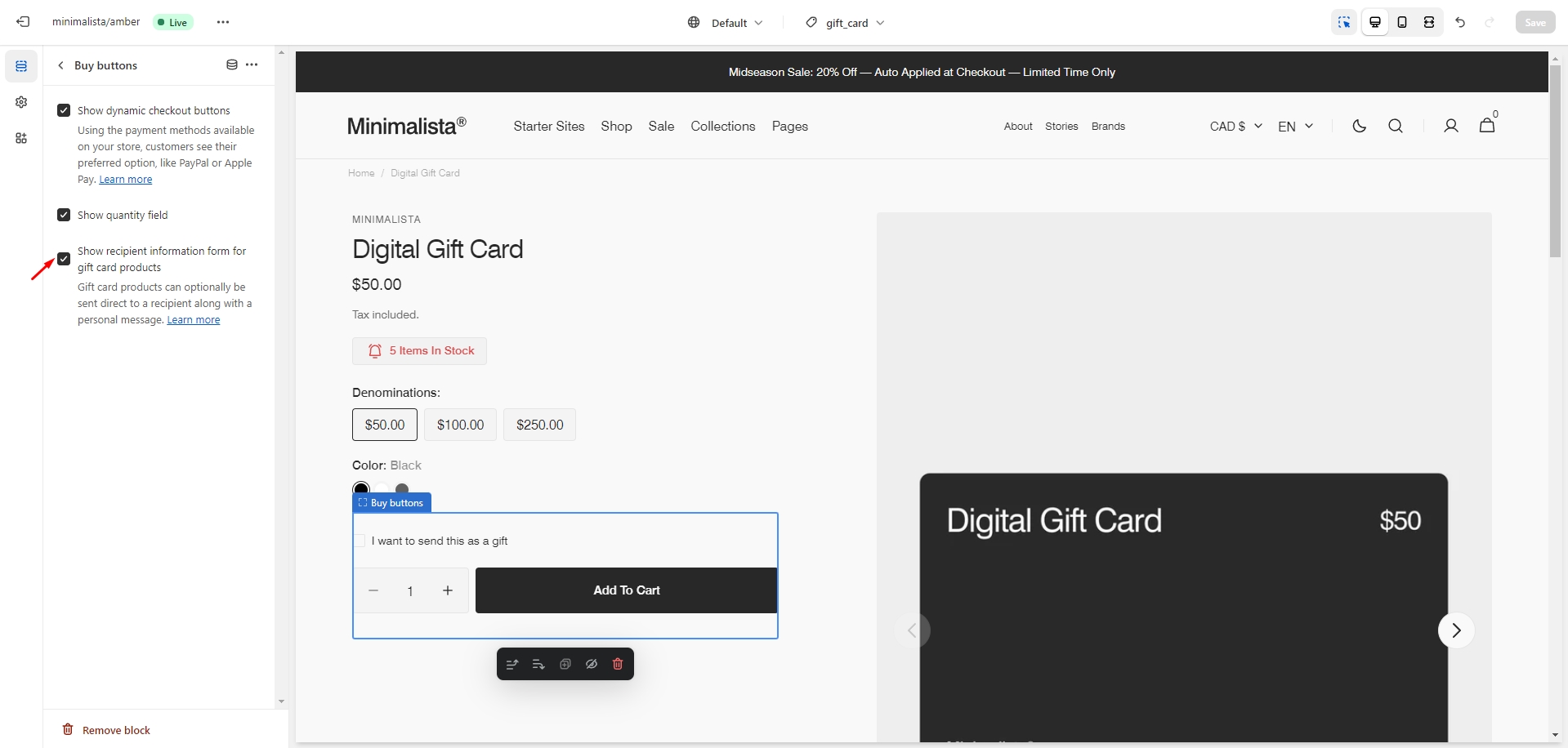
To add recipient and message fields to gift card products, navigate to the customizer > Product page > Buy buttons block. Check the "Show recipient information form for gift card products" option that enables the display of recipient information form for gift card products.

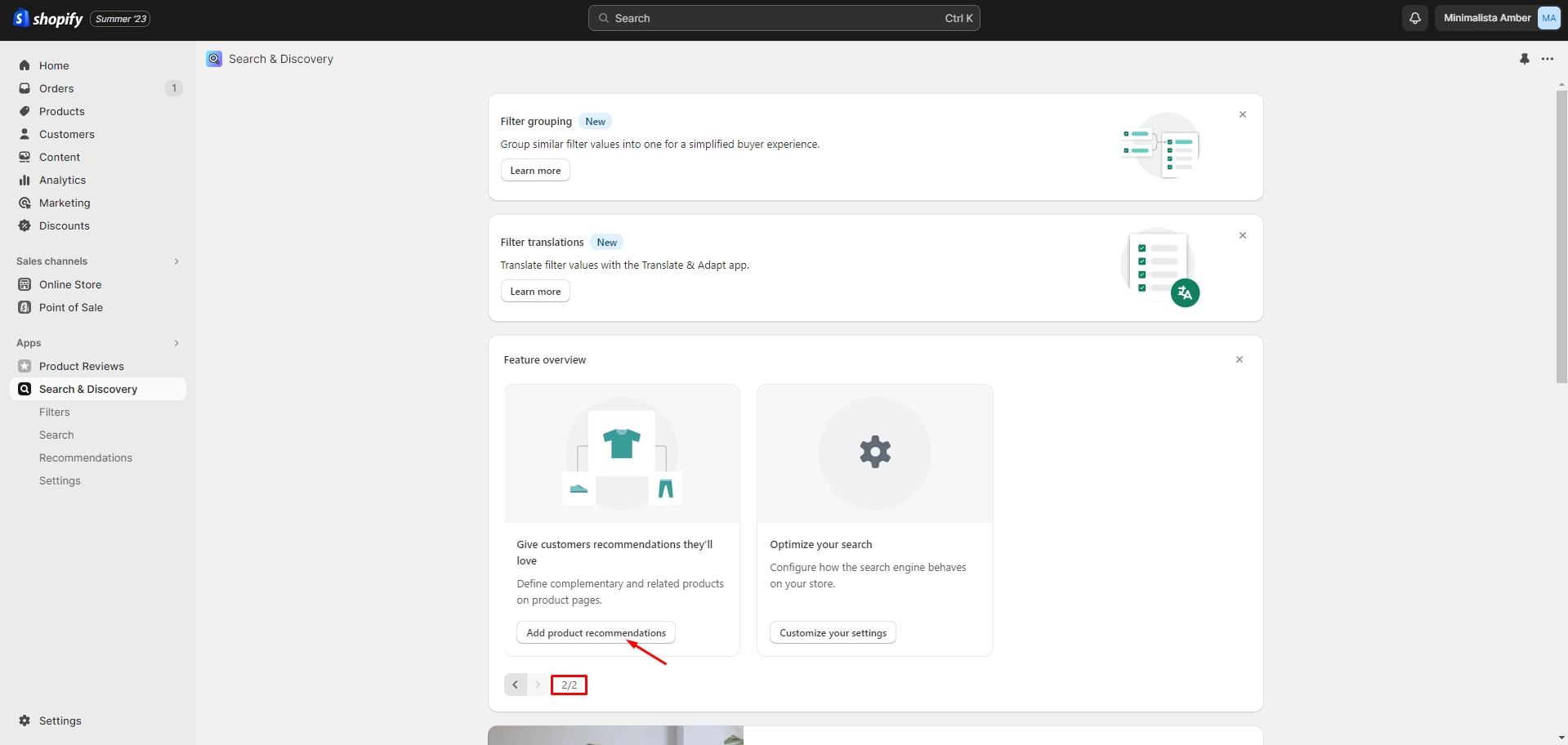
To add and edit product recommendations, follow these steps:


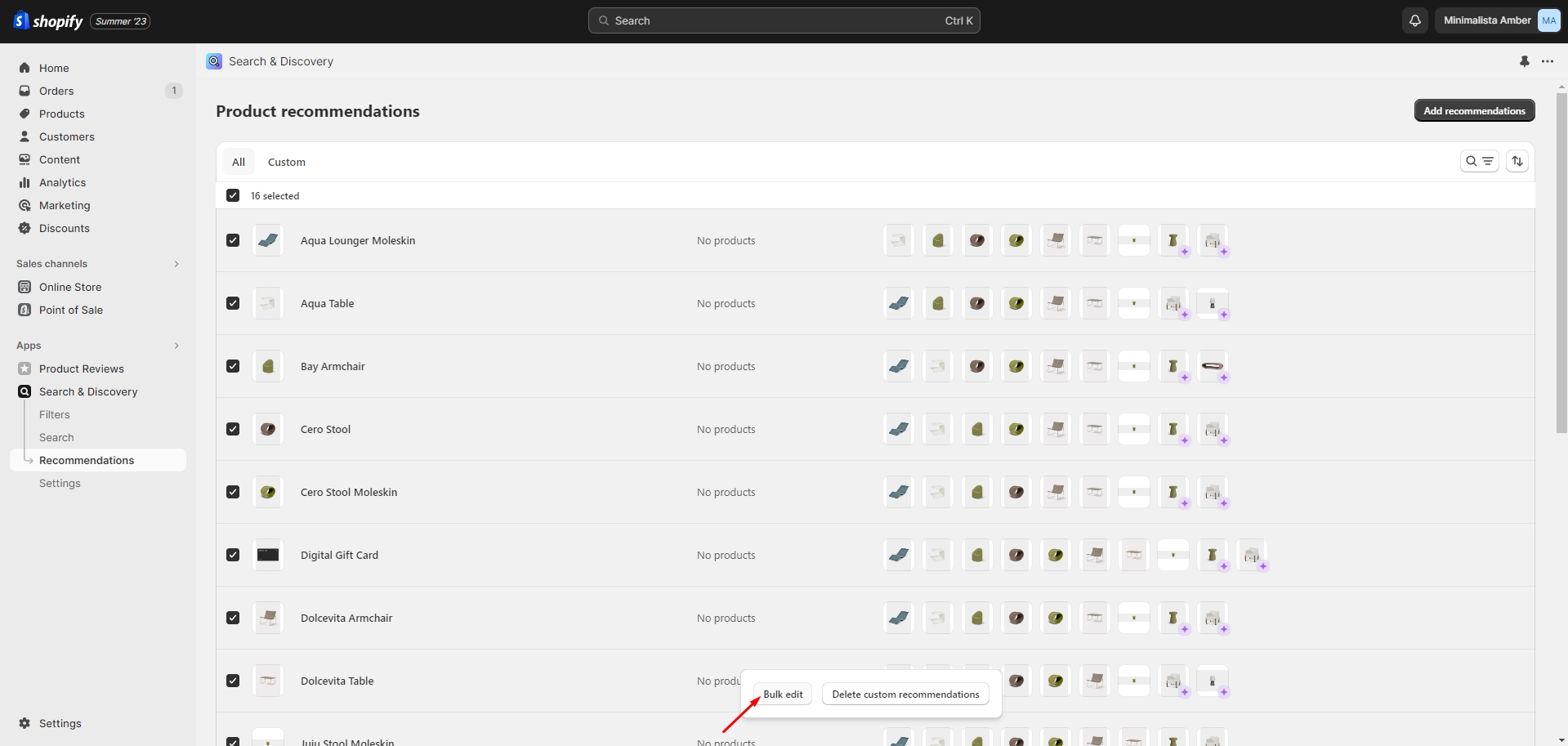
You can easily edit or add recommendations for multiple products using the Bulk Editor in the Products tab in the Admin panel.

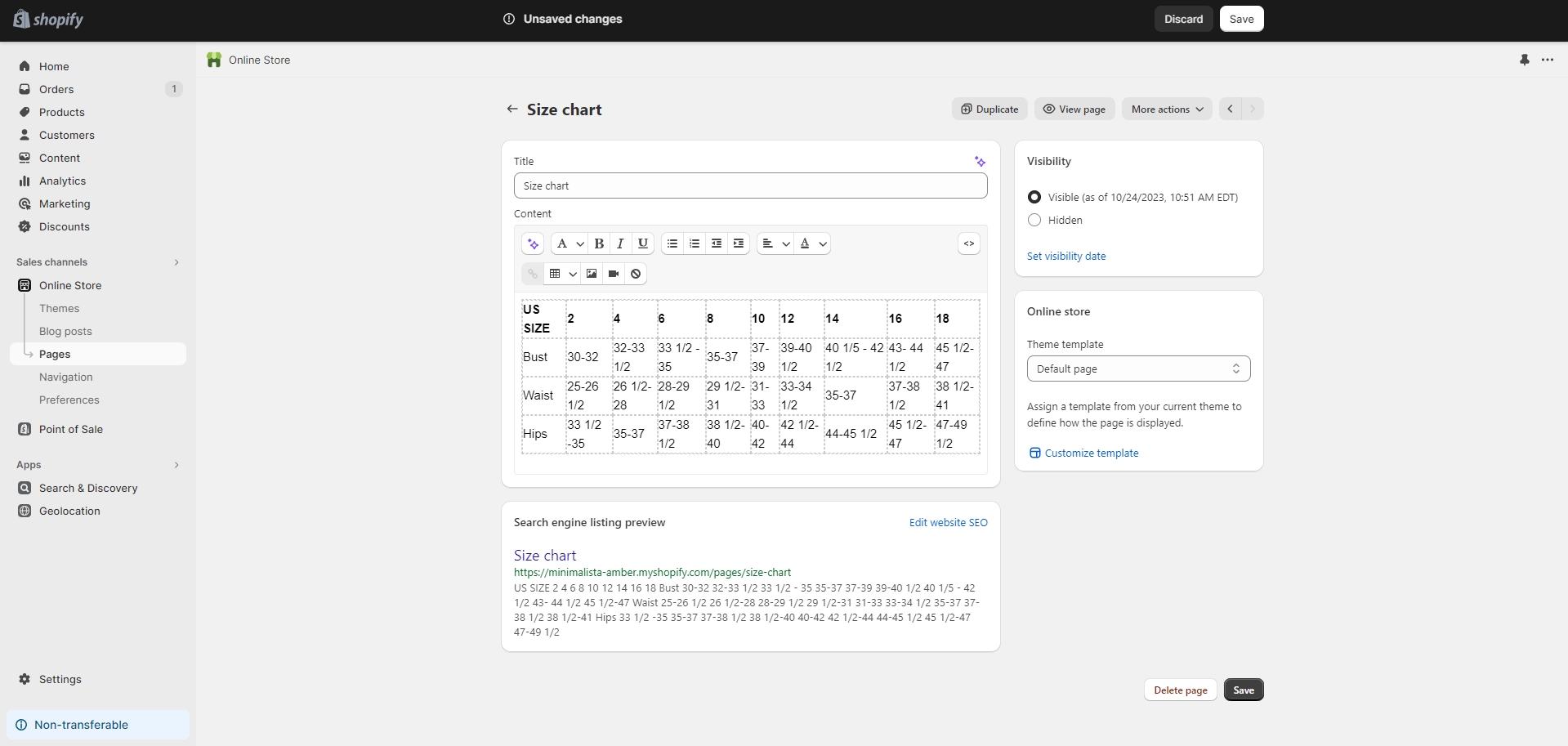
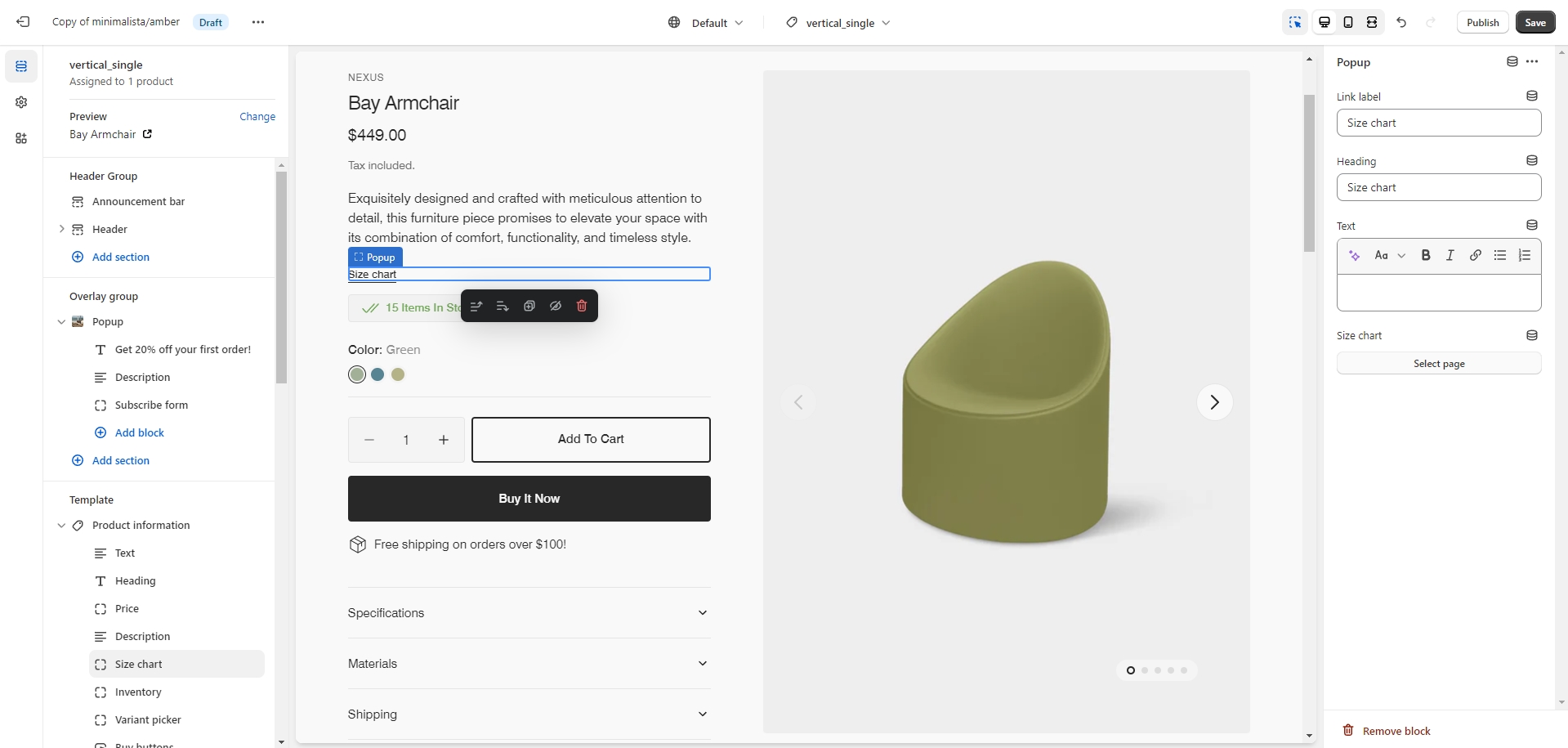
To add a size chart, follow these steps:



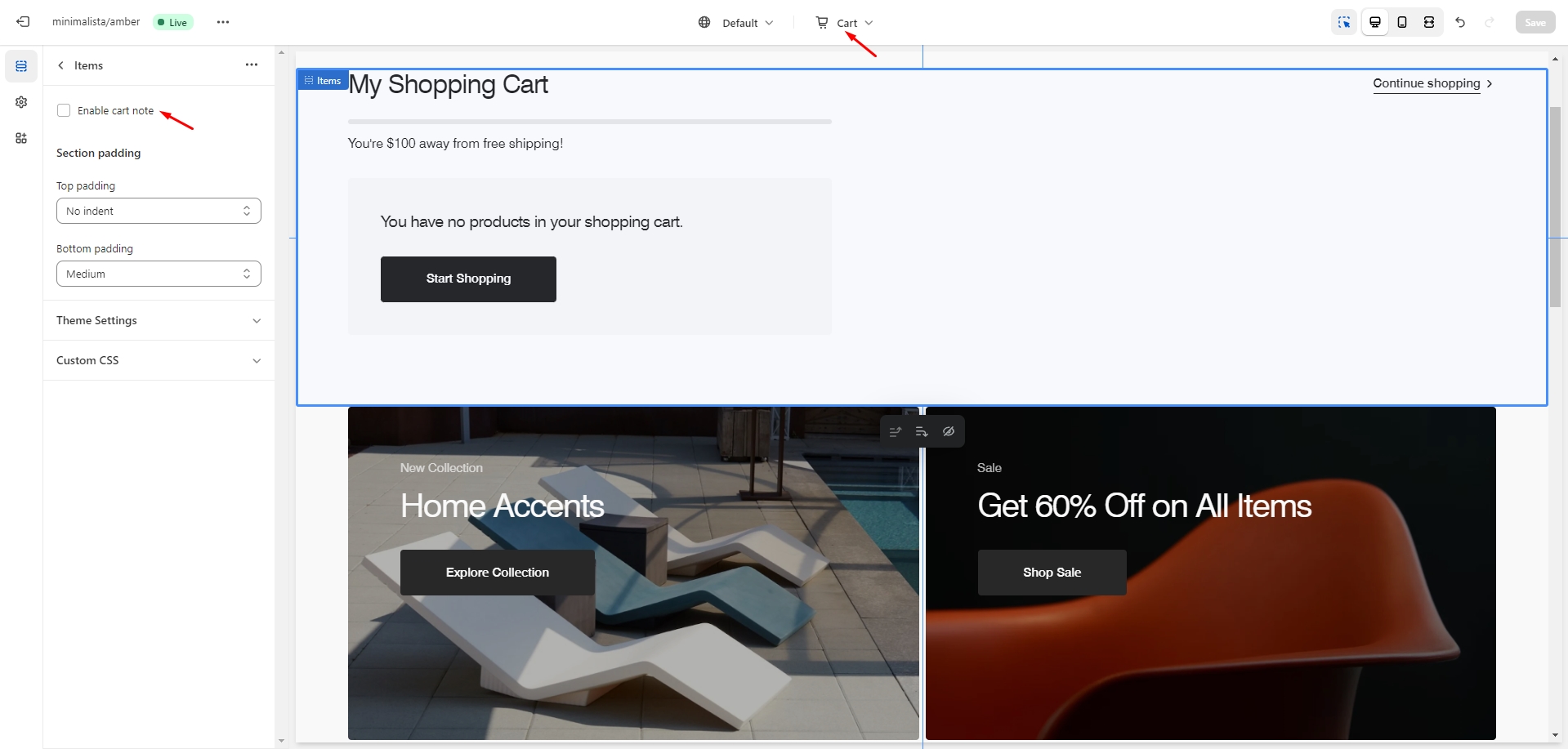
To enable cart note, navigate to the customizer > Cart > Items, and check the “Enable cart note” option.

There can be issues when a store has multiple languages. To avoid them, keep the text '{amount}' untranslated.
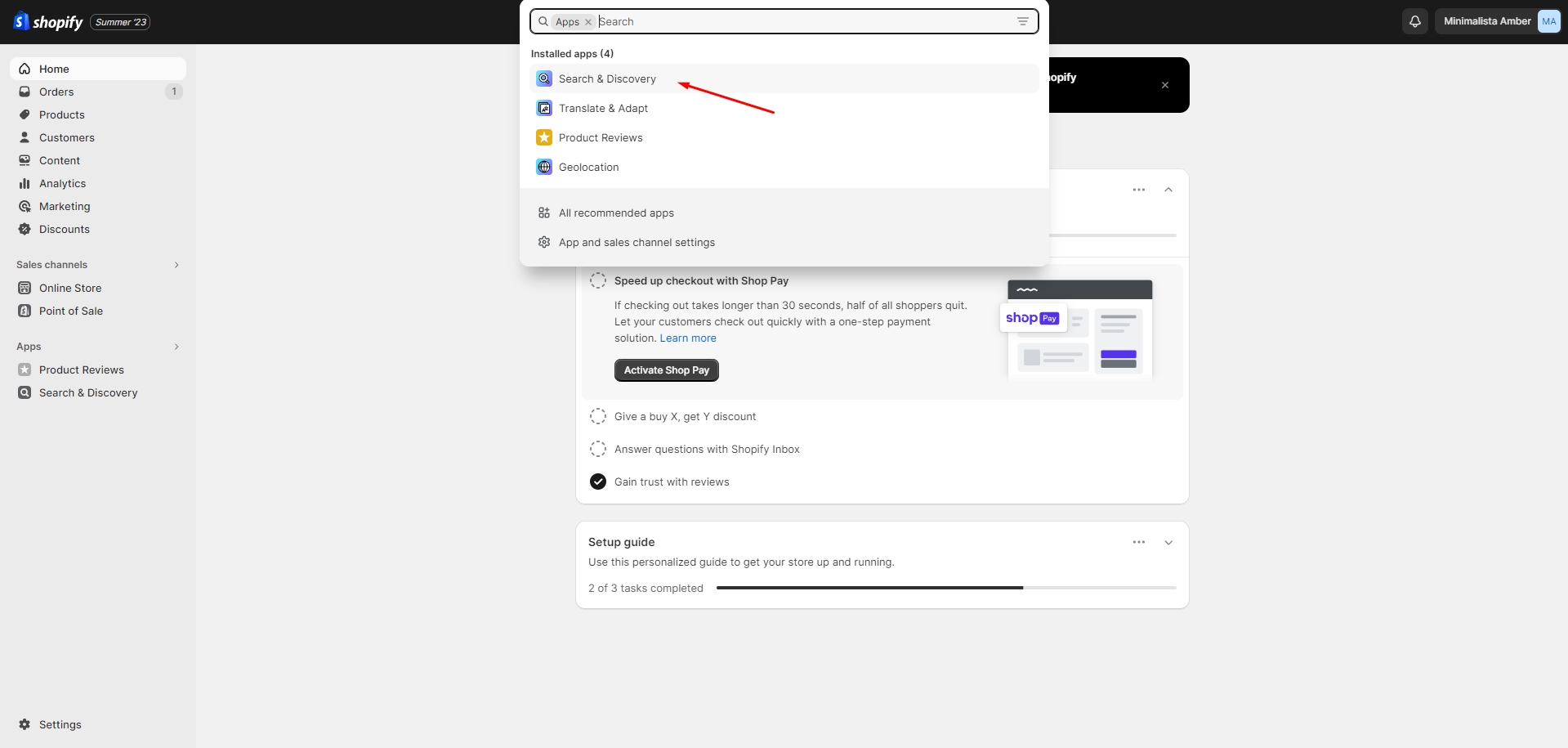
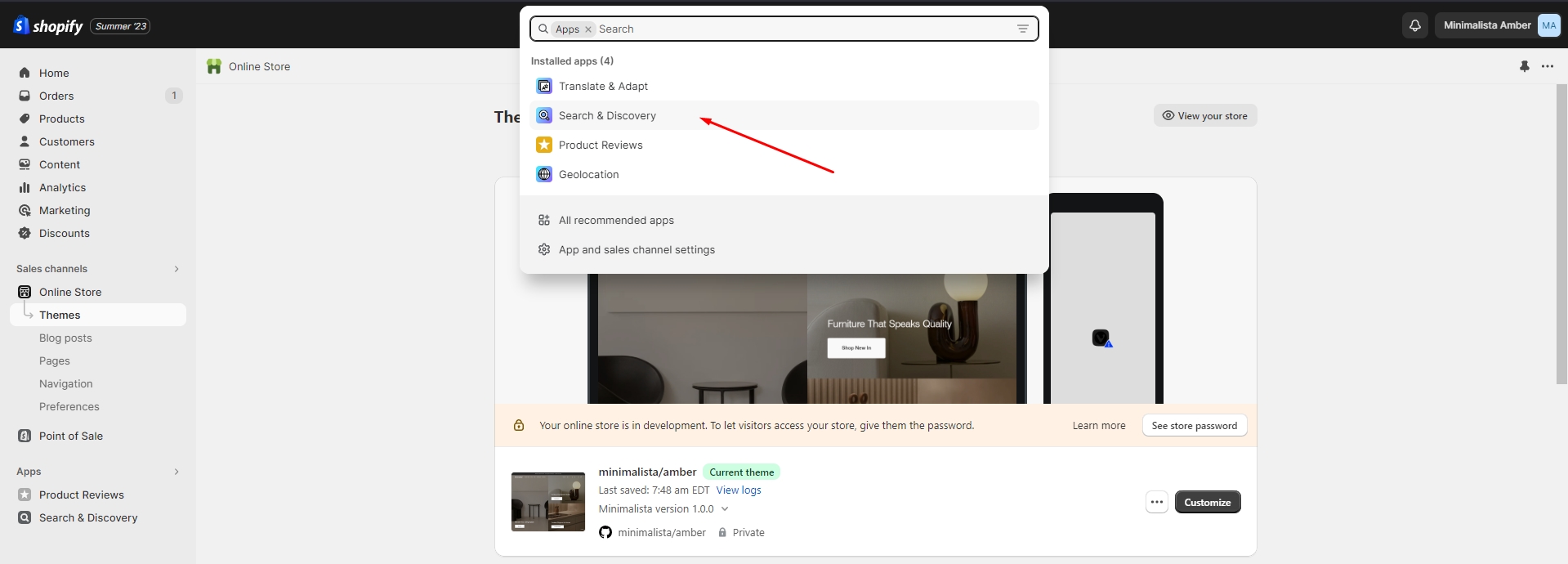
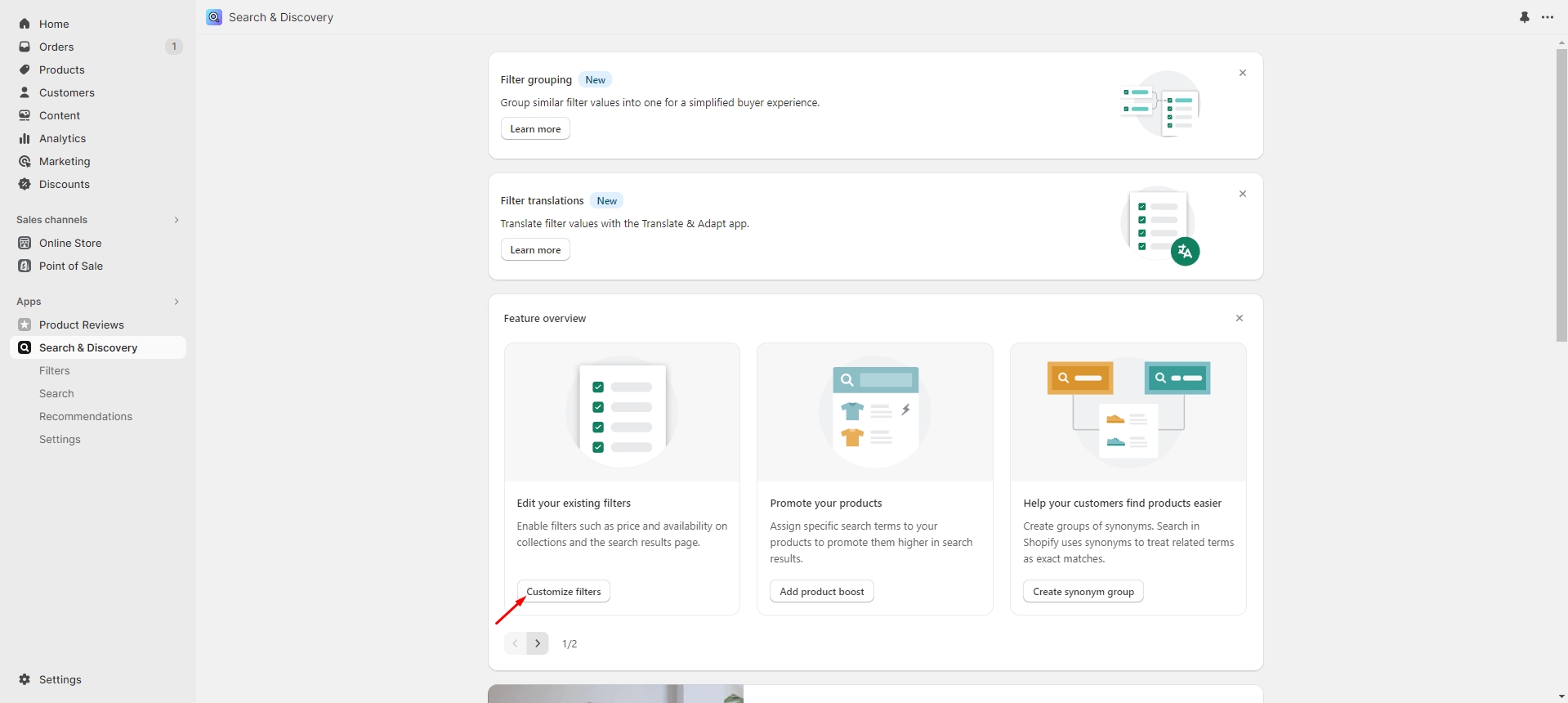
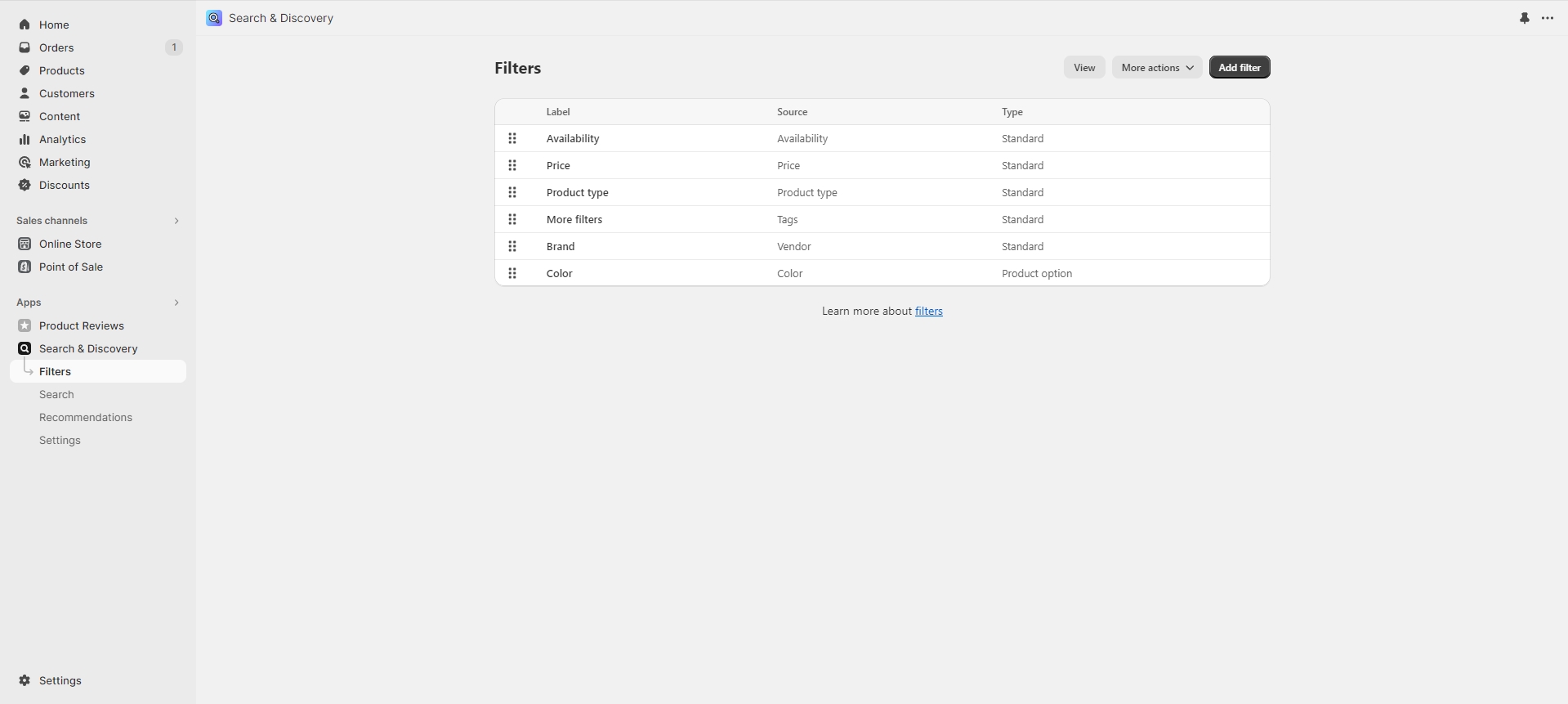
To enable advanced filtering, follow these steps:



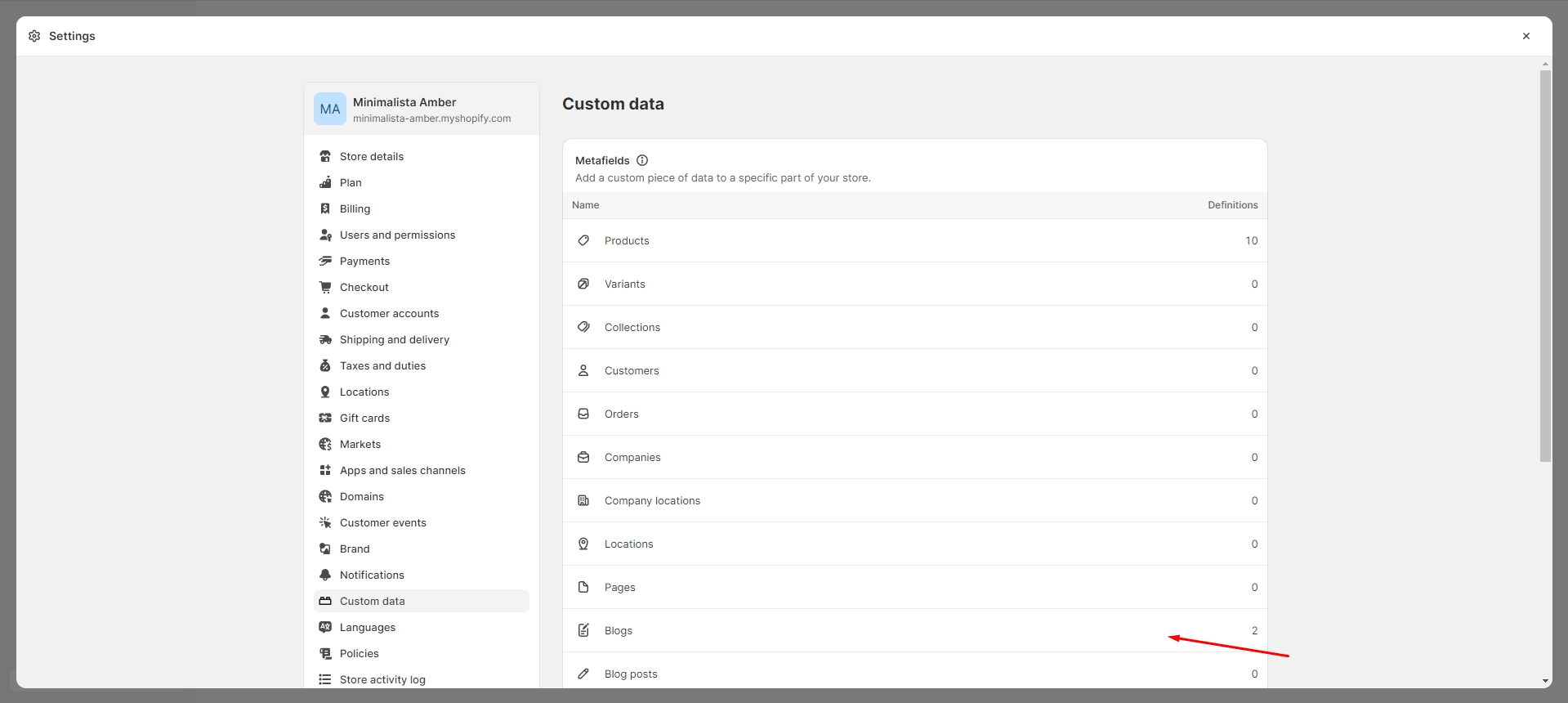
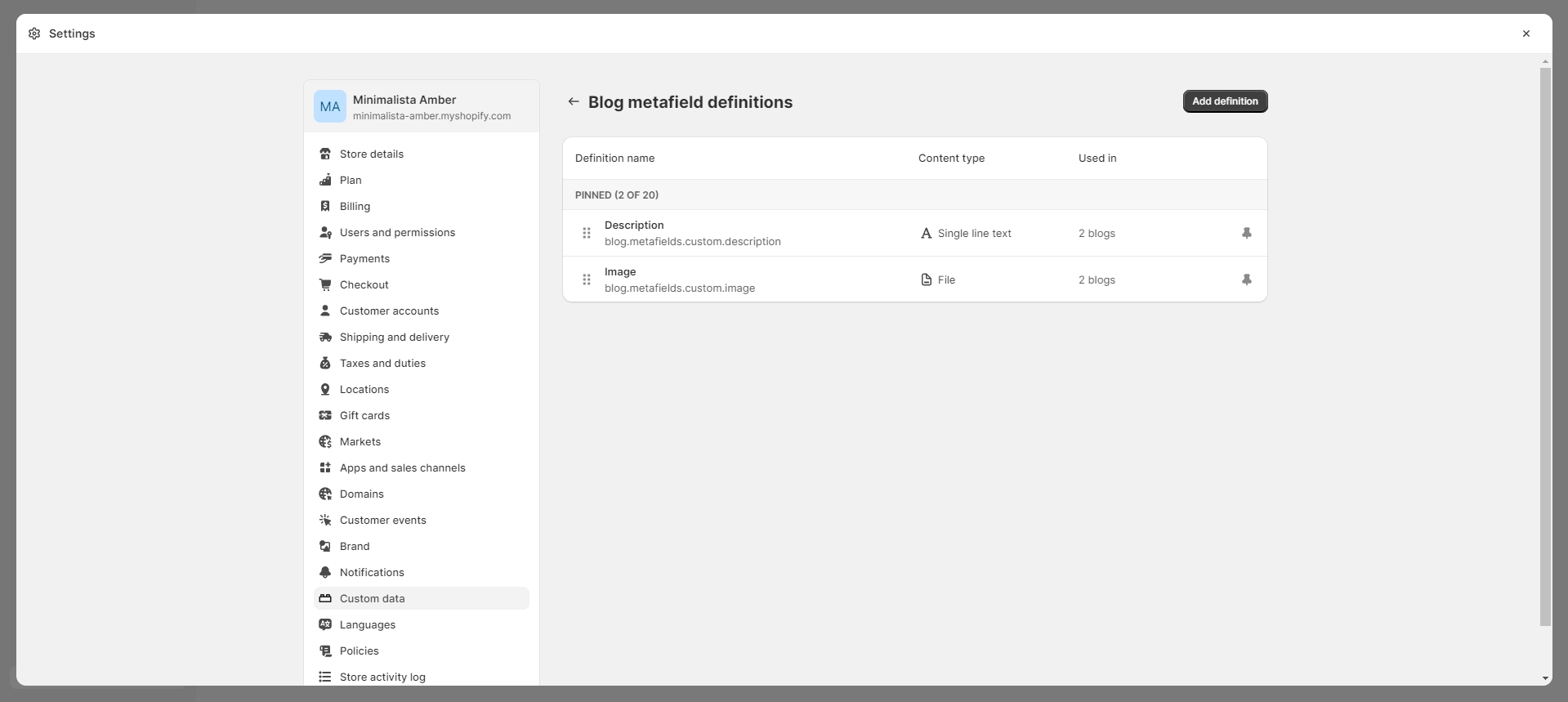
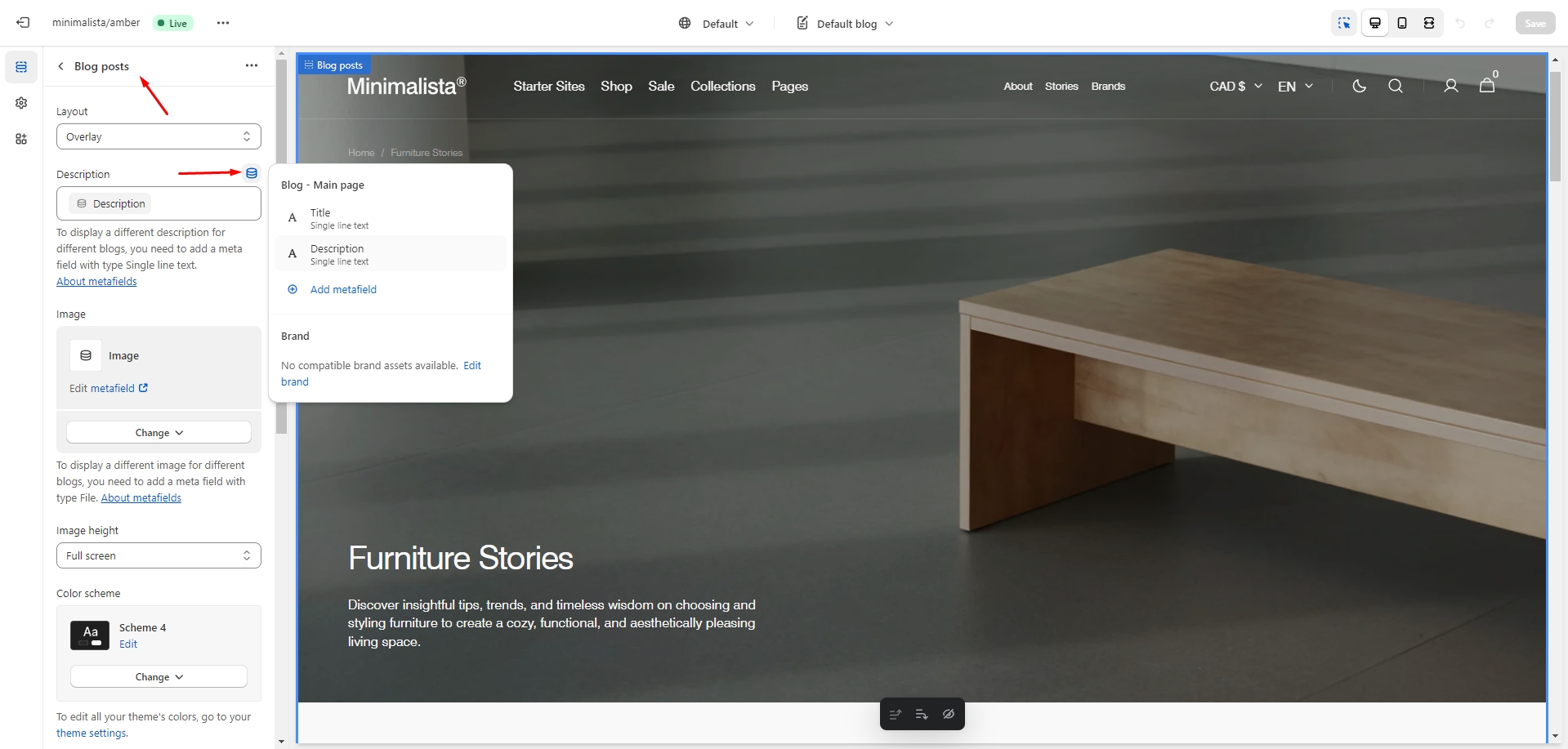
To add a custom image and description for every blog, use the following steps:



Please follow this link to download icons used in the theme.
You can also copy the structure of any of our 5 demos in a few steps.


You can ask any questions about the theme and our support agent will help you within 24 hours on business days.
Visit Help Center